
DebugView w Google Analytics 4 – jak z niego korzystać?
Analiza danych o zdarzeniach inicjowanych na witrynie w trybie DebugView pozwala przede wszystkim na weryfikację, czy aby na pewno GA4 prawidłowo rejestruje każde z nich. Jak poruszać się po jego interfejsie?
Co to jest DebugView w Google Analytics 4?
DebugView w GA4 to narzędzie, które pozwala na monitorowanie danych w czasie rzeczywistym podczas testowania implementacji kodu śledzącego na Twojej stronie internetowej lub w aplikacji. Dzięki DebugView można zobaczyć, jak dane są zbierane, przetwarzane i wyświetlane, co pomaga w weryfikacji poprawności implementacji i identyfikacji błędów. Aby wyświetlić tę sekcję:
-
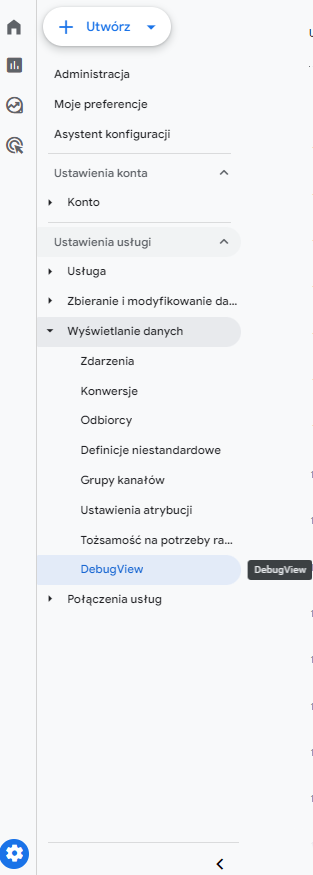
Zaloguj się na konto Google Analytics 4
-
Przejdź do zakładki Administracja
-
Przejdź do zakładki Wyświetlanie Danych
-
Przejdź do (ostatniej) zakładki DebugView

Jakie dane znajdziesz w widoku DebugView?
Zapoznaj się z najważniejszymi sekcjami widoku DebugView w Google Analytics 4:

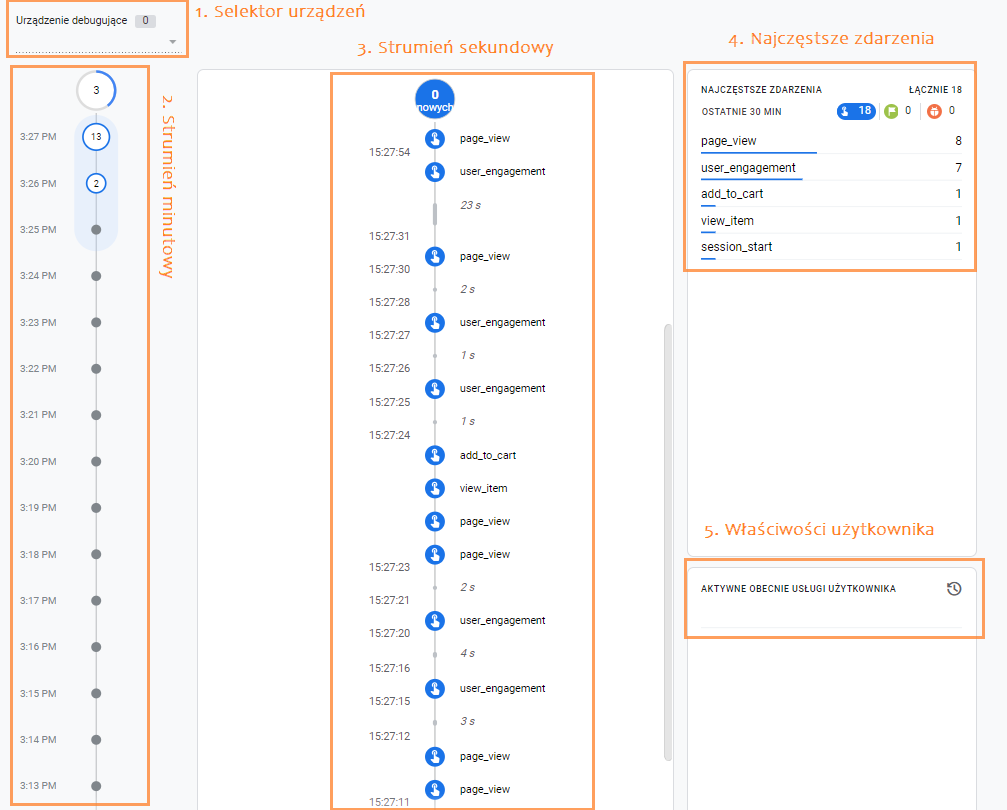
1. Selektor urządzenia debugującego
Pozwala wybrać konkretne urządzenie do debugowania. W sytuacji, kiedy odwiedzasz witrynę, korzystając np. ze smartfona Apple, to w selektorze urządzeń DebugView wybierz Apple. Wówczas otrzymasz wgląd do danych o — zarejestrowanych przez GA4 — zdarzeniach w witrynie.
Widzisz na liście wiele urządzeń? Spokojnie, oznacza to jedynie, że wielu użytkowników odwiedzających witrynę włączyło debugowanie. Odnalezienie własnego może zająć kilka chwil, jednak bez obaw — na pewno znajduje się na liście.
2. Strumień minutowy
Prezentuje — w postaci charakterystycznych okręgów — dane o interakcjach z witryną z ostatnich 30 minut. Liczby w okręgu określają liczbę zdarzeń zarejestrowanych w ciągu konkretnej minuty.
3. Strumień sekundowy
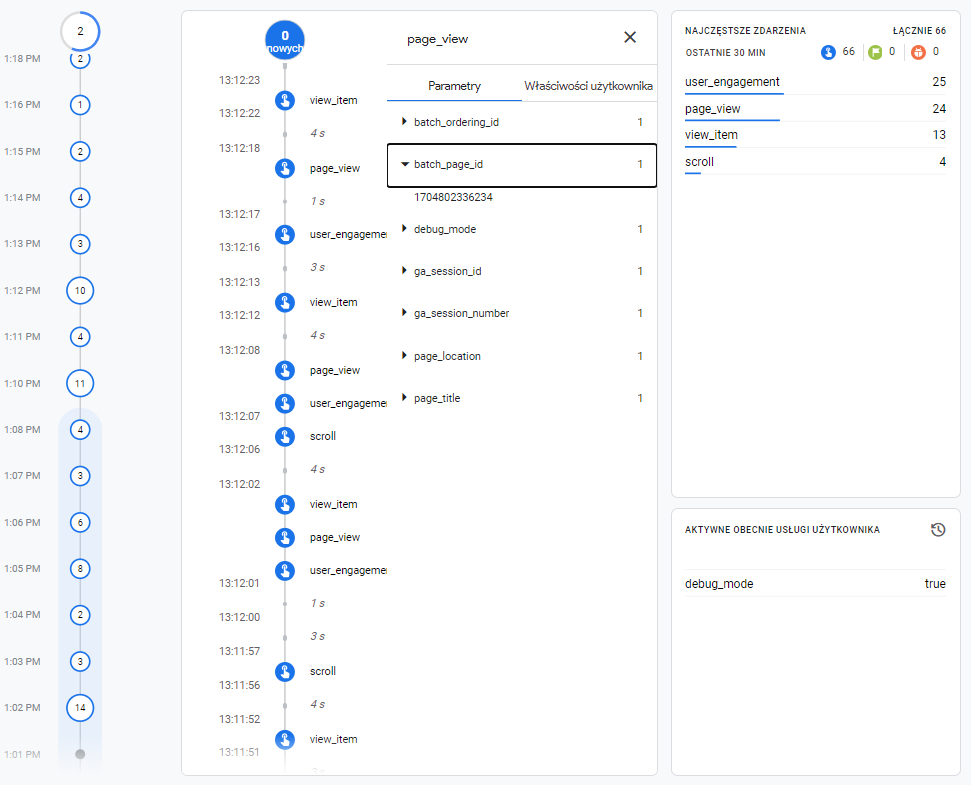
Dzięki niemu uzyskujesz wgląd do szczegółowych danych poszczególnych zdarzeń — w czasie odpowiadającym chwili zarejestrowania go przez GA4. Kliknij wybrany okrąg, aby wyświetlić listę indywidualnych parametrów konkretnego zdarzenia (w tym m.in.: age_title, page_location, item_list_name).

4. Najczęstsze zdarzenia
W tym miejscu prezentowane są — jak nazwa wskazuje — najczęstsze eventy, które zostały zarejestrowane przez ostatnie 30 minut. Co oznaczają kolory ikon?
-
niebieska ikona → zdarzenia
-
zielona ikona → konwersje
-
pomarańczowa ikona → właściwości użytkownika
Klikając dowolną ikonę, poniżej zobaczysz listę najczęściej występujących zdarzeń w danej kategorii. Kiedy z kolei klikniesz konkretne, w środkowej sekcji interfejsu DebugView wyświetlą Ci się szczegółowe parametry eventu.
5. Właściwości użytkownika
To sekcja służąca do wyświetlania aktualnych atrybutów (m.in. danych o ustawieniach języka czy położeniu geograficznym), na których podstawie możesz zdefiniować swoich odbiorców. Klikając ikonkę zegarka, możesz sprawdzić, jak właściwości użytkowników zmieniały się w ciągu ostatnich 30 minut.
UWAGA!
Napływ danych do DebugView nie zawsze jest płynny; opóźnienia się zdarzają. Czasami musi upłynąć kilka minut, zanim GA4 zacznie prezentować pożądane informacje, dlatego pamiętaj — cierpliwości!
Porozmawiajmy o skutecznych rozwiązaniach marketingowych dla Twojej firmy
Jak włączyć funkcję DebugView w Google Analytics 4?
Do przeglądarki Chrome dodaj dedykowane rozszerzenie GA Debugger
-
Kliknij przycisk Add to Chrome
-
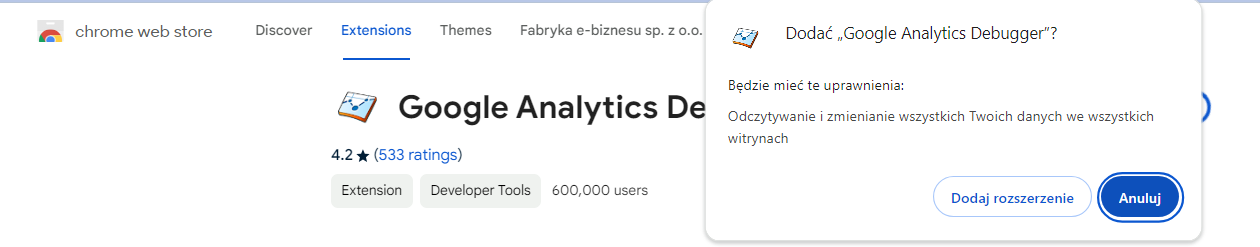
W powiadomieniu Dodać Google Analytics Debbuger? kliknij Dodaj rozszerzenie
-
Aktywuj wtyczkę, klikając na jej ikonę w pasku przeglądarki (wówczas zobaczysz komunikat ON na ikonce).

Instalacja wtyczki Google Analytics Debugger: krok 1

Instalacja wtyczki Google Analytics Debugger: krok 2

Instalacja wtyczki Google Analytics Debugger: krok 3
Google Analytics Debugger to łatwa w instalacji i intuicyjna w obsłudze wtyczka dla Chrome. Po jej aktywacji każda interakcja z witryną — przejście na poszczególne podstrony, wyświetlenie produktu czy dodanie wybranych do koszyka — zostanie zauważona, a dane o niej zostaną zgromadzone w widoku DebugView.
Jak to możliwe? Google Analytics Debugger automatycznie dodaje do każdego zdarzenia mającego miejsce na witrynie dodatkowy parametr _dbg, który umożliwia wyświetlanie danych dzięki DebugView.
Wykorzystaj tryb Podgląd w Google Tag Manager
W sytuacji, kiedy Google Analytics 4 został zaimplementowany przy pomocy GTM, dane o zdarzeniach rejestrowanych na witrynie wyświetlane są w DebugView. Menedżer tagów Google, podobnie jak wtyczka Google Analytics Debugger, uzupełnia zdarzenia mające miejsce na witrynie o parametr _dbg, który umożliwia wyświetlanie danych o nich w DebugView.
Dodaj parametr _debug_mode_ do tagów zdarzeniach GA4 w GTM
Kiedy chcesz, aby dane o zdarzeniach generowanych na witrynie były widoczne w DebugView pomimo nieaktywnego trybu Podgląd w Menedżerze Tagów Google i jednocześnie przy braku rozszerzenia Google Analytics Debugger, uzupełnij zdarzenia o parametr debug_mode.
-
Zaloguj się na koncie Google Tag Manager
-
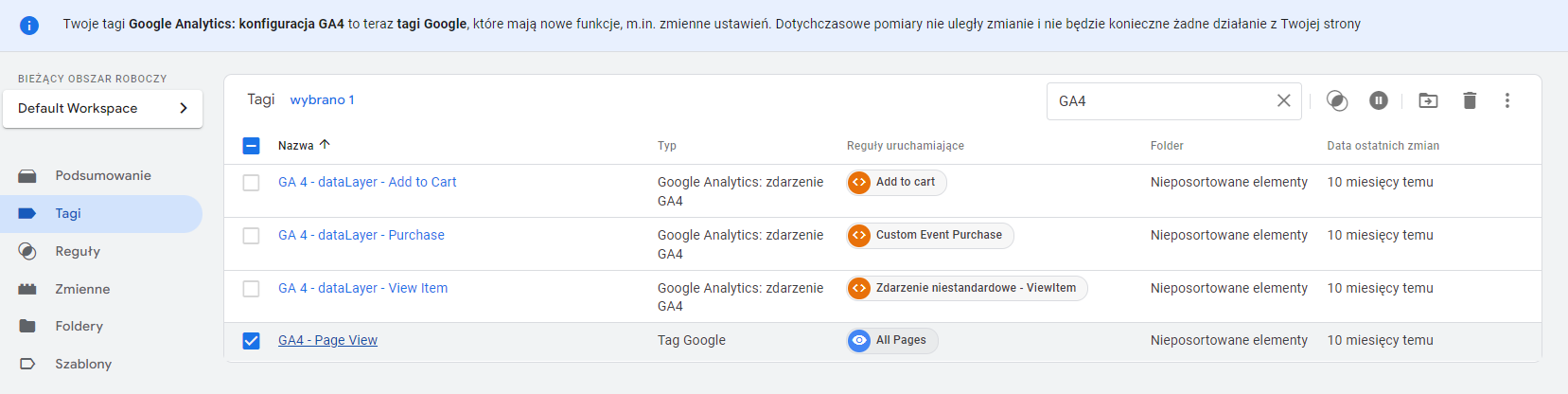
Przejdź do zakładki Tagi
-
Na liście tagów odszukaj — sprawdzając po typie tagu — Tag Google i kliknij w niego.
-
Kliknij Ustawienia konfiguracji, następnie Dodaj parametr
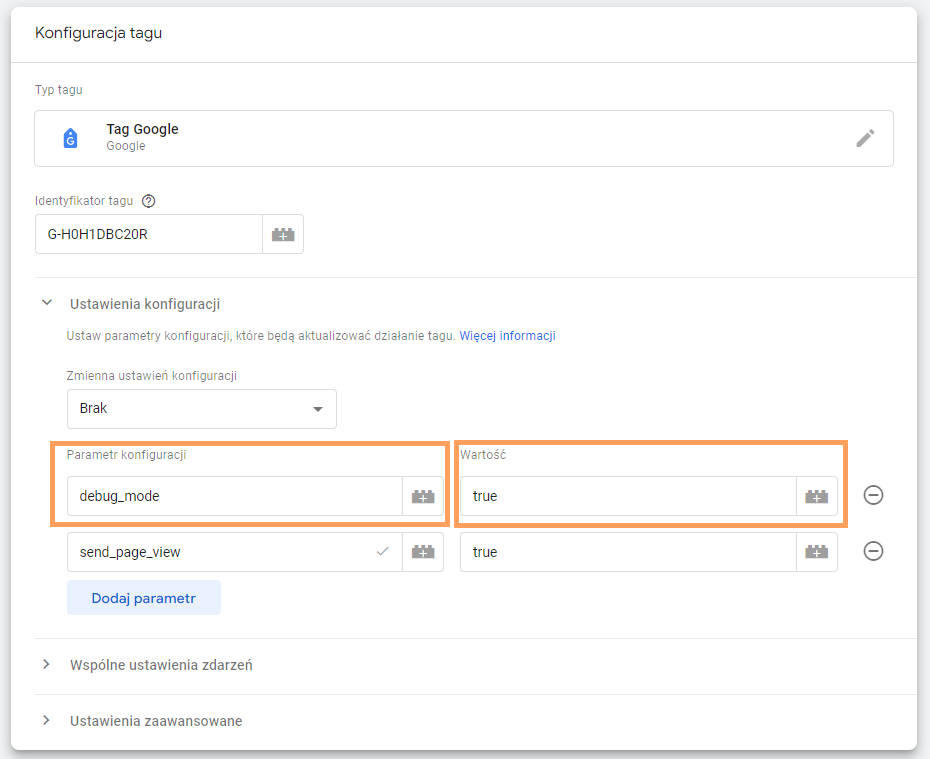
W polu Parametr konfiguracji wpisz debug_mode, natomiast w polu Wartość - true lub false; jakakolwiek wartość wpisana przy parametrze debug_mode spowoduje, iż zdarzenie zarejestrowane na witrynie pojawi się w DebugView GA4.
-
Kliknij Zapisz (w prawym górnym rogu pola konfiguracji tagi)
-
Kliknij Prześlij (w prawym górnym roku z poziomu zakładki)
Gotowe!
 Konfiguracja tagu Google poprzez dodanie parametru debug_mode: krok 1
Konfiguracja tagu Google poprzez dodanie parametru debug_mode: krok 1

Konfiguracja tagu Google poprzez dodanie parametru debug_mode: krok 2
Konfiguracja tagu Google poprzez dodanie parametru debug_mode: krok 3
Zastosowanie omawianego parametru w tagu konfiguracyjnym Google (Analytics 4) powoduje, iż do wszystkich tagów zdarzeń z niego korzystających automatycznie dodawany jest debug_mode. Niemniej jednak możesz dodać go wyłącznie do wybranych tagów zdarzeń GA4, co jest dobrym rozwiązaniem, jeśli nie zależy Ci na wyświetlaniu każdej pojedynczej interakcji użytkownika z witryną, ale kilku konkretnych.
DebugView w Google Anatytics 4 to użyteczna funkcja pozwalająca na bieżącą weryfikację poprawności gromadzenia danych o zdarzeniach inicjowanych na witrynie. Wykorzystaj nasze wskazówki, aby płynnie poruszać się po jego interfejsie, a co za tym idzie — szczegółowo analizować parametry każdego z istotnych dla Twojego biznesu eventu czy konwersji.
Potrzebujesz pomocy lub dodatkowych wskazówek, które ułatwią pracę z DebugView w Google Analytics 4? Skontaktuj się z nami - pomożemy!

