
Google Analytics – podstawowe wdrożenie krok po kroku
Data aktualizacji: 27.03.2025
Google Analytics 4 to najnowsza odsłona popularnego narzędzia analitycznego, która wprowadza rewolucyjne zmiany w sposobie gromadzenia i analizowania danych.
W przeciwieństwie do swojego poprzednika (Universal Analytics), GA4 skupia się na modelu opartym na zdarzeniach. To pozwala na precyzyjne śledzenie interakcji użytkowników z Twoją witryną lub aplikacją.
Nowa wersja oferuje również zaawansowane funkcje uczenia maszynowego, lepszą integrację z innymi narzędziami Google oraz ulepszone raportowanie cross-device.
Tworzenie konta Google Analytics
Stworzenie konta Google Analytics 4 jest pierwszym krokiem w kierunku wykorzystania potencjału tego zaawansowanego narzędzia analitycznego. Choć może się to wydawać proste, istnieje kilka kluczowych aspektów, na które warto zwrócić uwagę, aby zapewnić optymalną konfigurację od samego początku działania.
Prezentujemy instrukcję krok po kroku, która pozwoli Ci zacząć zbierać podstawowe dane!
Rozpocznij od założenia konta na stronie Google Analytics.
W tym celu zaloguj się za pomocą swojego konta Google pod adresem: https://analytics.google.com/. Pamiętaj, że konto Google Analytics, które chcesz utworzyć, będzie powiązane z Twoim kontem Google, którego użyjesz do logowania. Z tego względu warto wykorzystać adres e-mail, który będzie długoterminowo związany z Twoją firmą lub organizacją.

Po zalogowaniu, kliknij przycisk "Rozpocznij pomiary". Zostaniesz przeniesiony do kreatora konfiguracji, który przeprowadzi Cię przez proces tworzenia konta GA4.

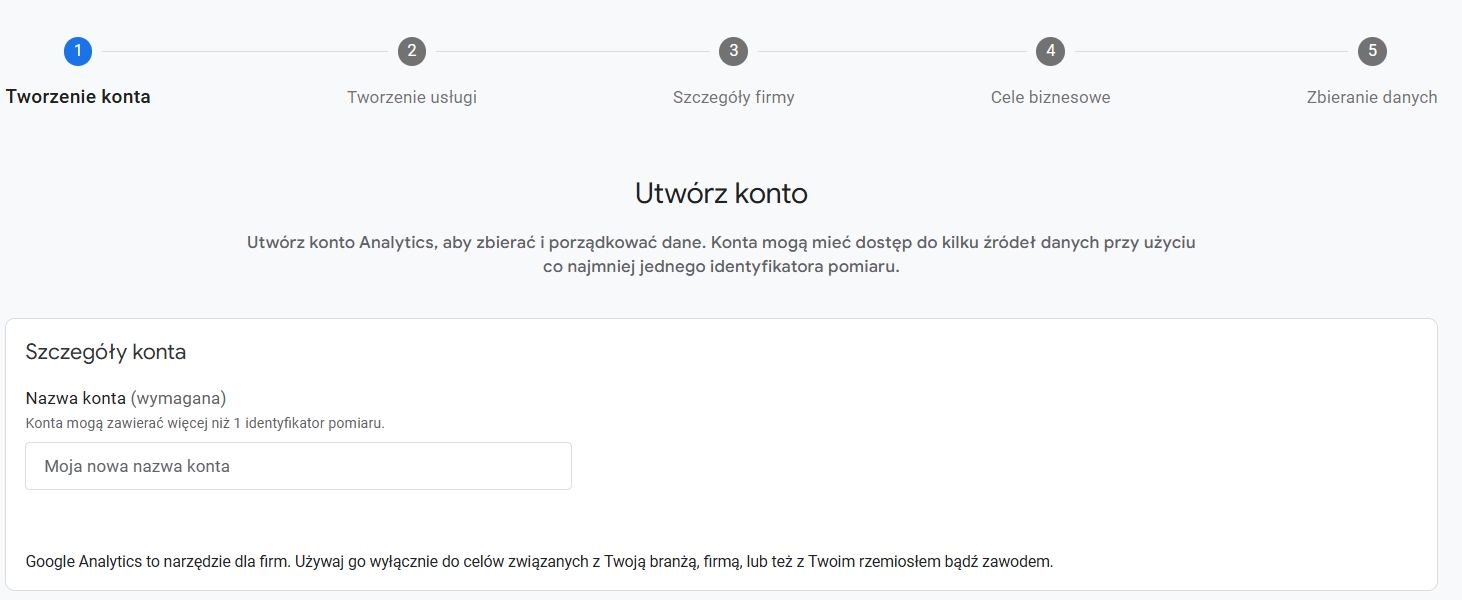
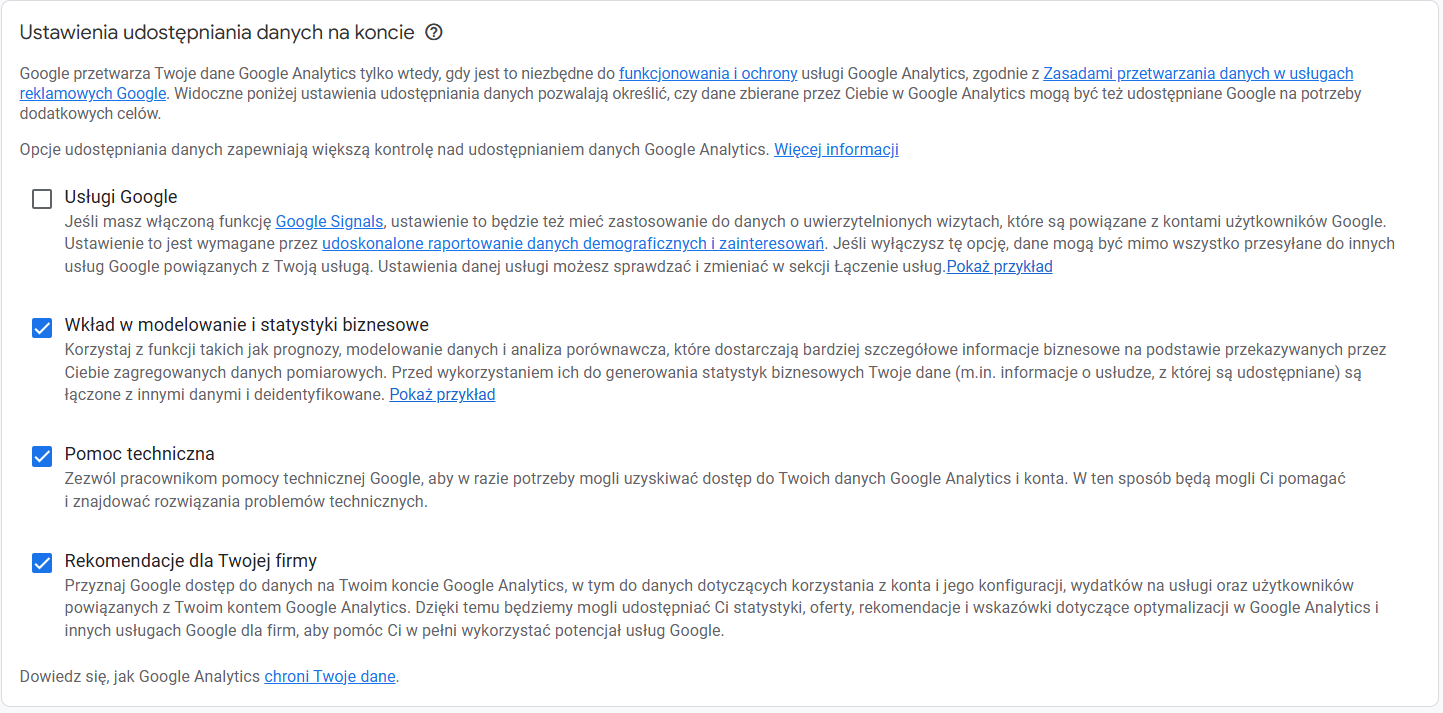
Nadaj nazwę konta Google Analytics 4. Wybierz nazwę, która jasno identyfikuje Twoją firmę lub projekt. Następnie wybierz ustawienia udostępniania danych. GA4 daje Ci kontrolę nad tym, jakie dane chcesz udostępniać Google do celów benchmarkingu i ulepszania produktów.

Zdecyduj jakie dane o użytkowaniu narzędzia chcesz udostępniać Google. Na podstawie danych z Twojej strony, narzędzie może w przyszłości zaoferować dodatkowe funkcjonalności.

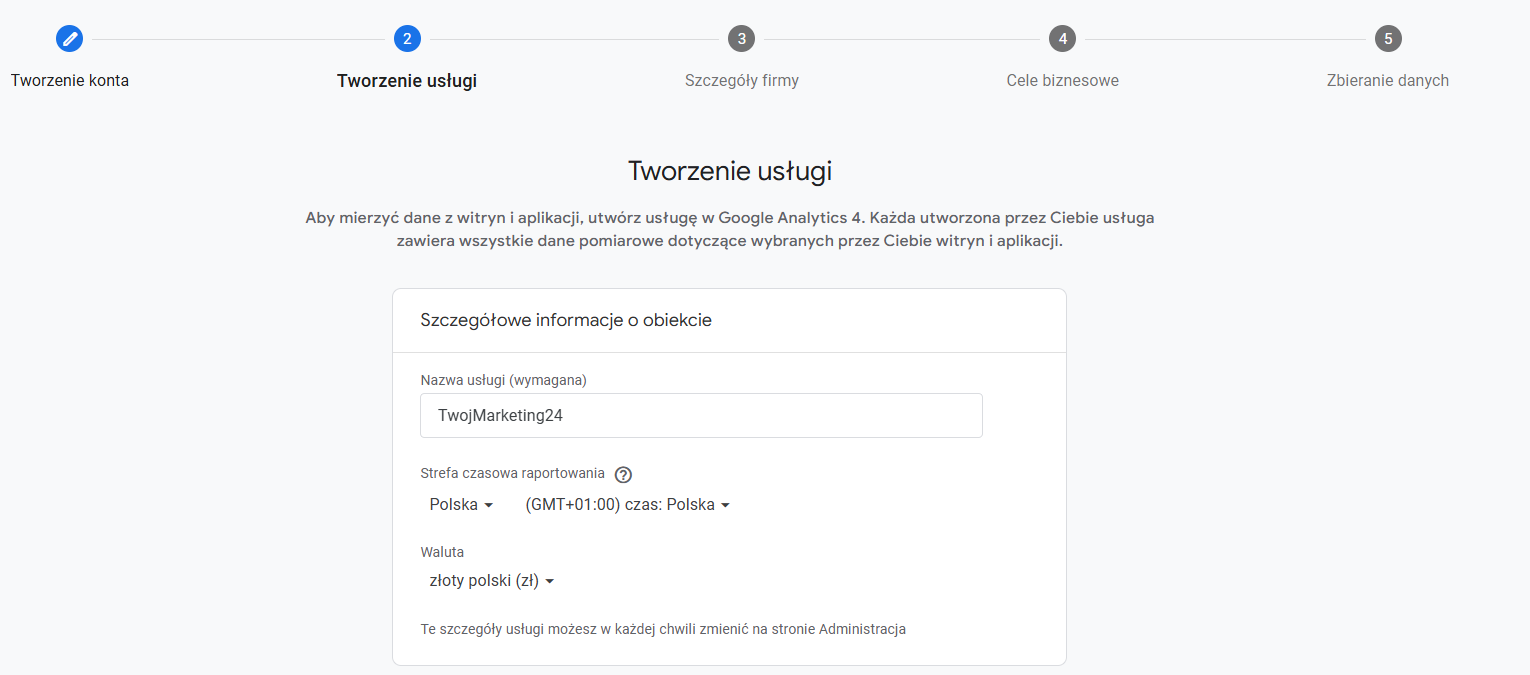
Nadaj nazwę swojej usłudze. Może to być nazwa Twojej strony internetowej lub aplikacji. Dodaj też strefę czasową i walutę. Te ustawienia są kluczowe dla prawidłowego raportowania, szczególnie jeśli prowadzisz e-commerce.

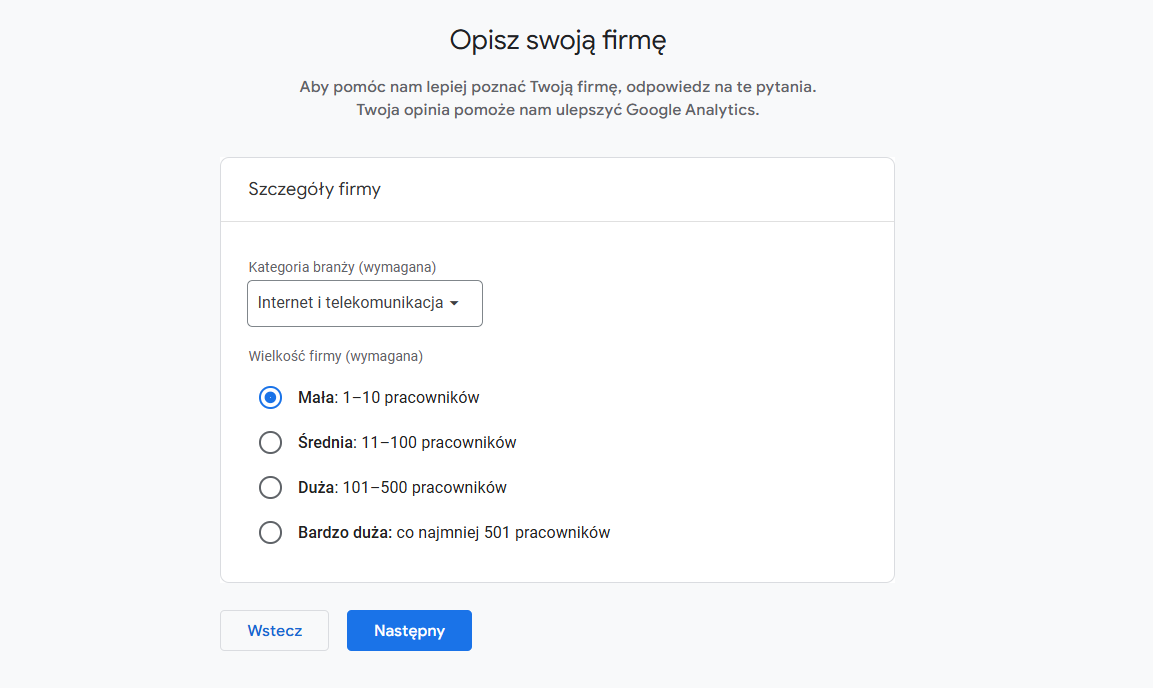
Wybierz branżę, w której działasz. To pomoże Google dostarczyć bardziej trafne porównania i wskazówki. Określ też rozmiar swojej firmy. Te informacje pomogą w dostosowaniu interfejsu i rekomendacji do Twoich potrzeb.

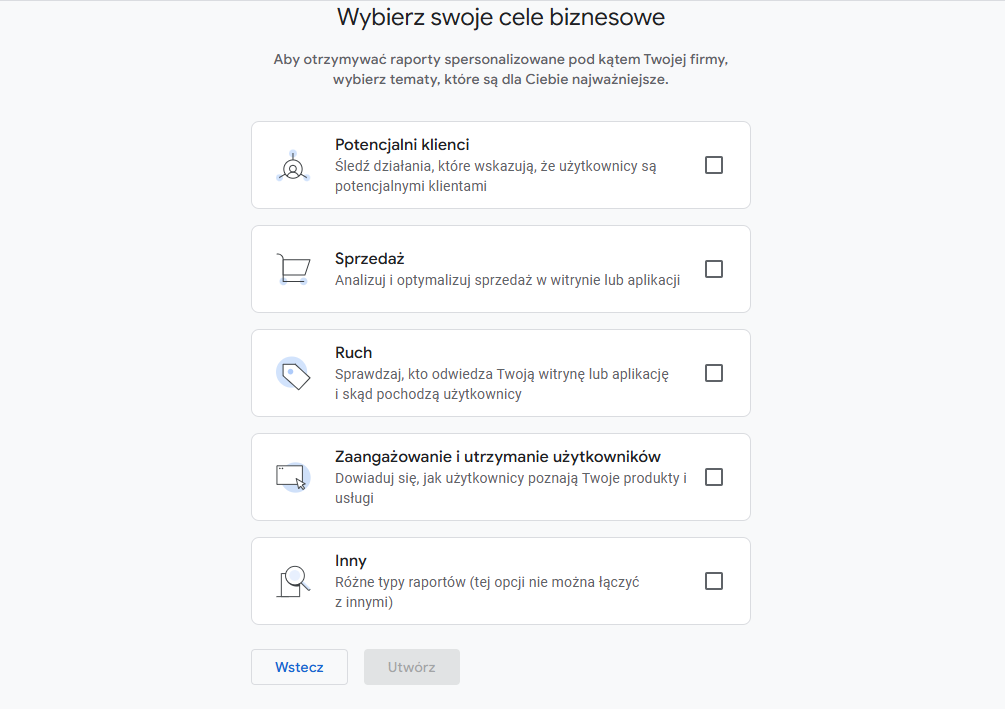
Określ główne cele biznesowe – określ, dlaczego chcesz korzystać z usługi Google Analytics.

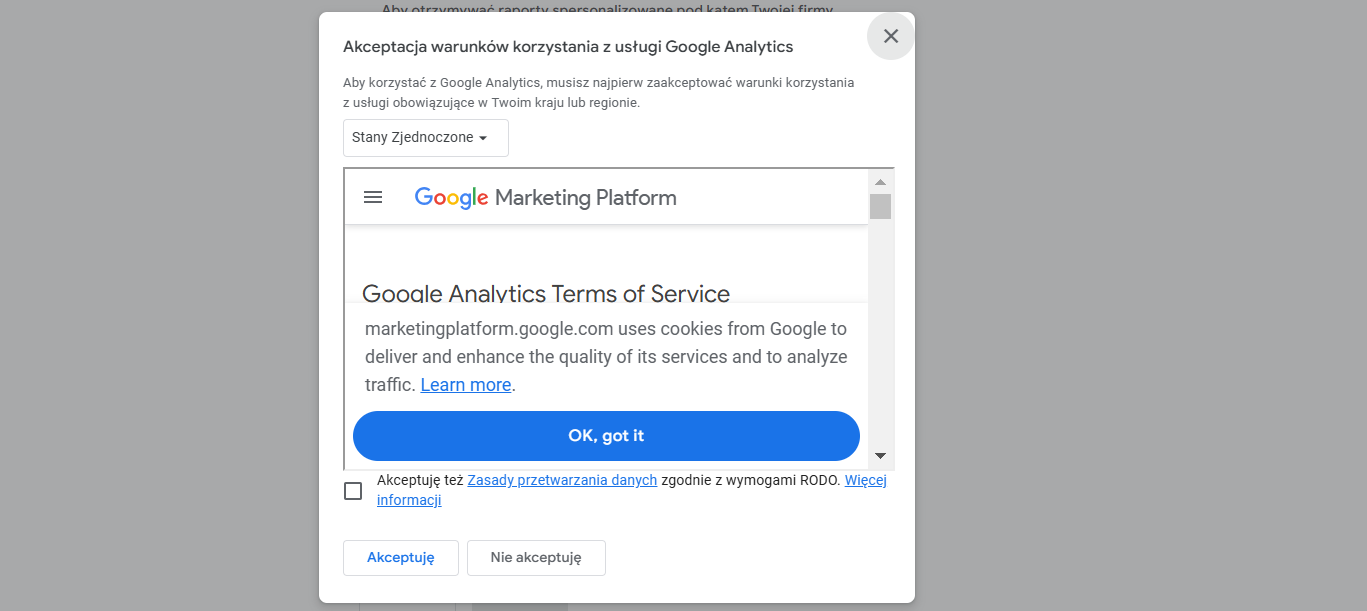
Zaakceptuj regulamin korzystania z Google Analytics 4 – to konieczny warunek.

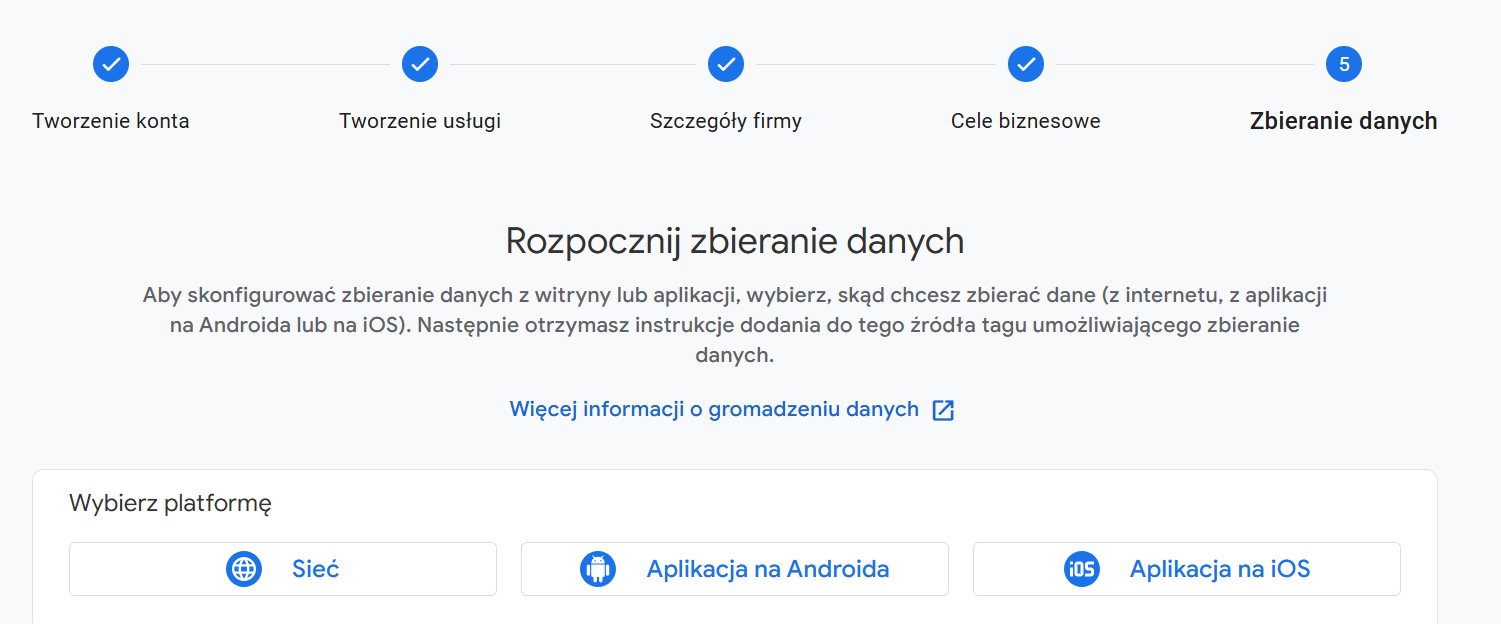
Wybierz platformę, dla której chcesz skonfigurować strumień danych (Web, iOS, Android). Dla stron internetowych, kliknij przycisk “Sieć”, który otworzy okienko “Konfiguracja strumienia danych”.

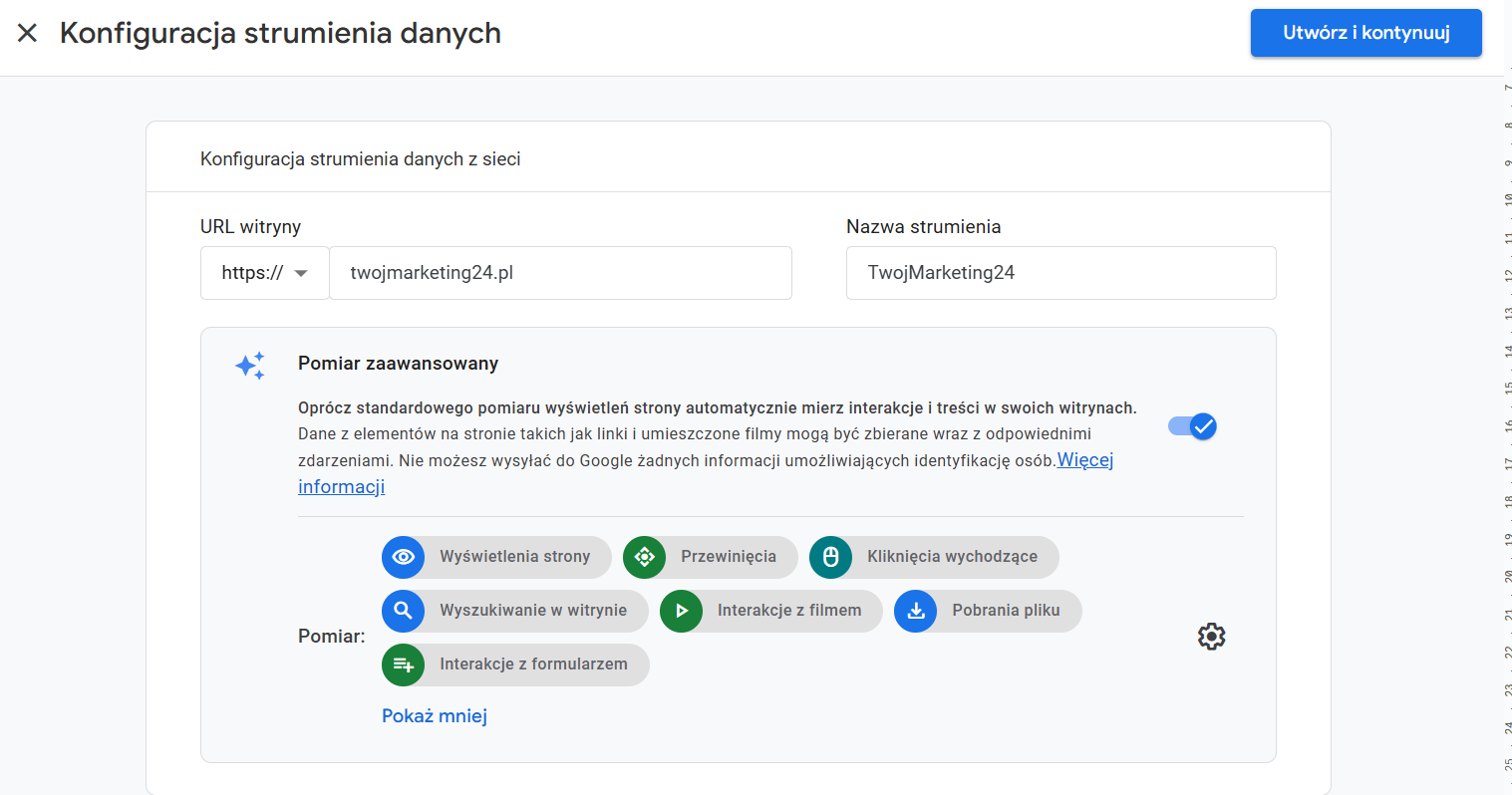
Kolejny krok to uzupełnienie informacji w zakładce konfiguracji strumienia danych Google. Pamiętaj o konfiguracji opcji śledzenia, które pomagają monitorować podstawowe interakcje użytkowników bez wdrażania dodatkowych tagów śledzących. Dzięki temu wystarczy założyć konto i dodać kod Analytics do strony, aby zacząć zbierać dane o ruchu, kliknięciach itp.
W tym celu podaj adres URL witryny i określ nazwę strumienia danych, a następnie kliknij przycisk “Utwórz i kontynuuj”.


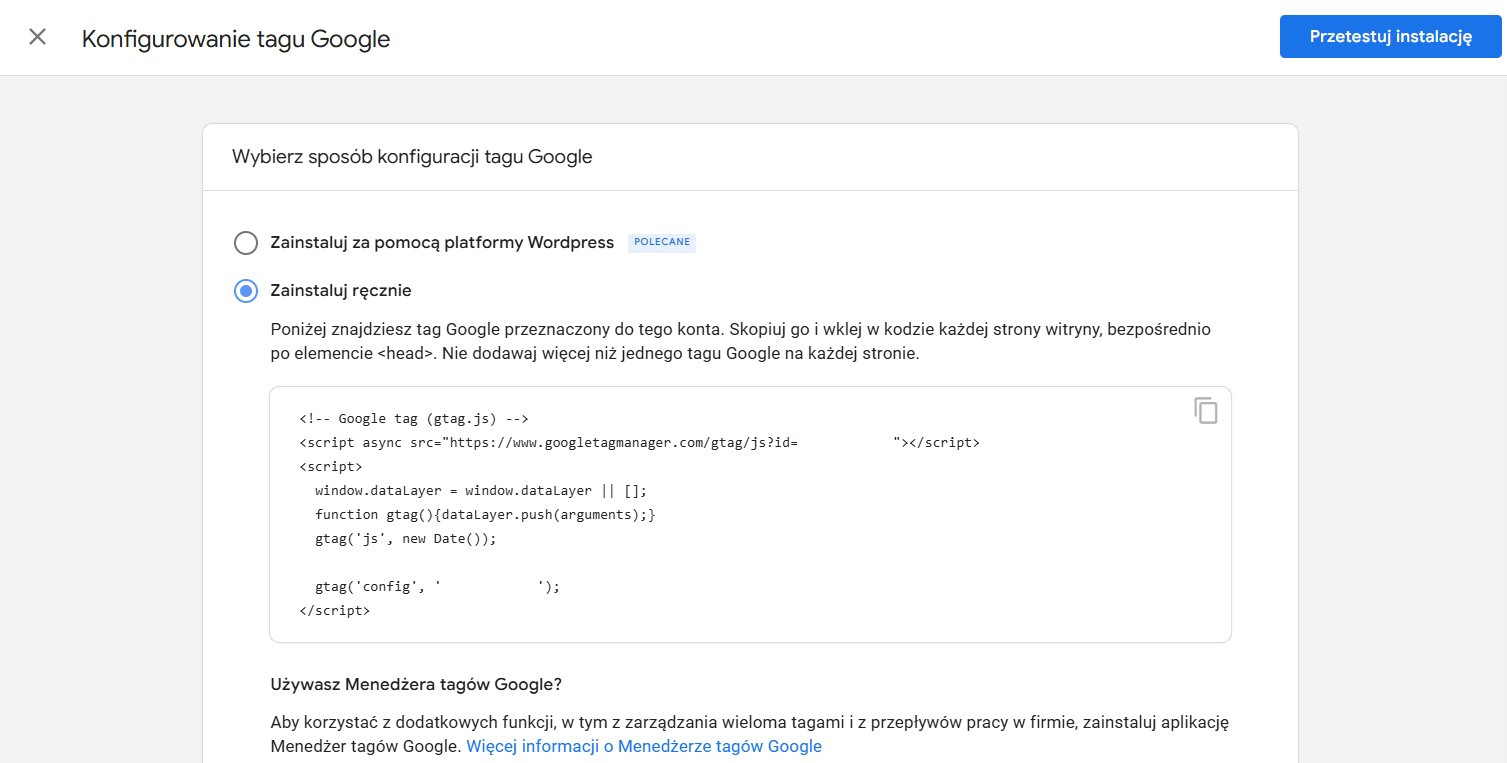
GA4 wygeneruje dla Ciebie unikalny tag śledzący. Możesz go skopiować i wkleić bezpośrednio do kodu swojej strony lub użyć Google Tag Managera do jego implementacji. Jeśli masz kłopot z realizacją tego punktu, wyjaśniamy go w drugiej części artykułu!
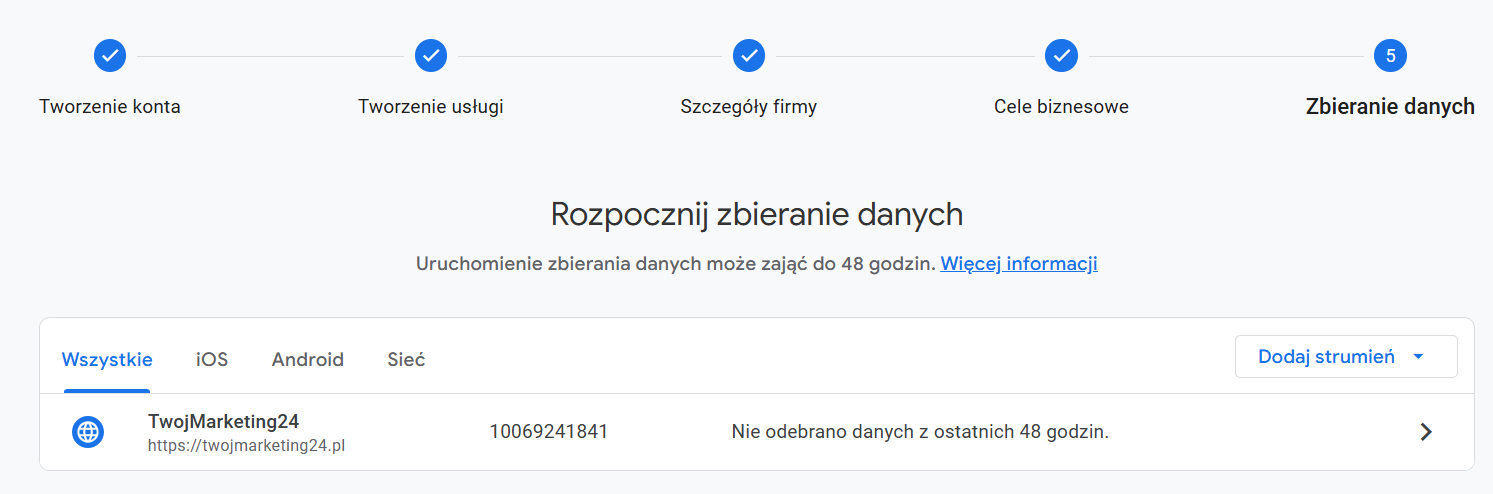
Po dodaniu tagu do swojej strony, wróć do interfejsu GA4 i kliknij "Przetestuj instalację", aby upewnić się, że dane są prawidłowo zbierane.


Gotowe! Od tej pory zbierasz podstawowe informacje o ruchu na swojej stronie internetowej.
Porozmawiajmy o skutecznych rozwiązaniach marketingowych dla Twojej firmy
Wdrożenie Google Analytics 4 na stronie internetowej
Etapem, który w tym procesie może stwarzać najwięcej kłopotów, jest połączenie witryny z usługą Google Analytics. W zależności od systemu, na którym stworzyliśmy swoją stronę internetową, metoda wdrożenia może być inna. Z czego to wynika?
Istnieje kilka metod na wdrożenie kodu śledzenia. Wyróżniamy trzy podstawowe:
- Wdrożenie kodu w sekcji head witryny
- Połączenie witryny z Google Analytics poprzez wtyczki / integracje
- Wdrożenie kodu poprzez Google Tag Manager
To właśnie dostęp do kodu lub integracji może różnić się w zależności od platformy, na której zbudowana jest witryna.
Którą metodę powinieneś wybrać?
Poniżej prezentujemy sposoby realizacji tego zadania – wybierz ten, który najbardziej Ci odpowiada! Pamiętaj, że są to metody alternatywne – wybierz tylko jedną z nich, by nie powielać kodów Google Analytics na stronie.
1. Wdrożenie kodu śledzącego Google Analytics w sekcji head
Podstawową metodą wdrożenia jest ręczne dodanie kodu śledzącego Google Analytics. To fragment kodu JavaScript, który zostaje dla nas stworzony na etapie konfiguracji konta. Należy go w całości skopiować i umieścić w kodzie witryny bezpośredni po rozpoczęciu sekcji head.
Jak to zrealizować? W tym przypadku również wyróżniamy trzy sposoby wdrożenia:
- Edycja plików strony poprzez serwer FTP
- Edycja plików strony poprzez panel CMS
- Wklejenie kodu w dedykowanych sekcjach builderów poprzez panel CMS
W zasadzie działają one niemal identycznie – wszystko zależy od tego, jak najłatwiej jest Ci uzyskać dostęp do kodu.
Edycja plików strony poprzez serwer FTP
To rozwiązanie sprawdzi się w systemach dedykowanych, gdzie kontrola nad kodem jest największa.

Aby wdrożyć kod śledzący Analytics za pomocą serwera FTP, należy postępować zgodnie z poniższymi krokami:
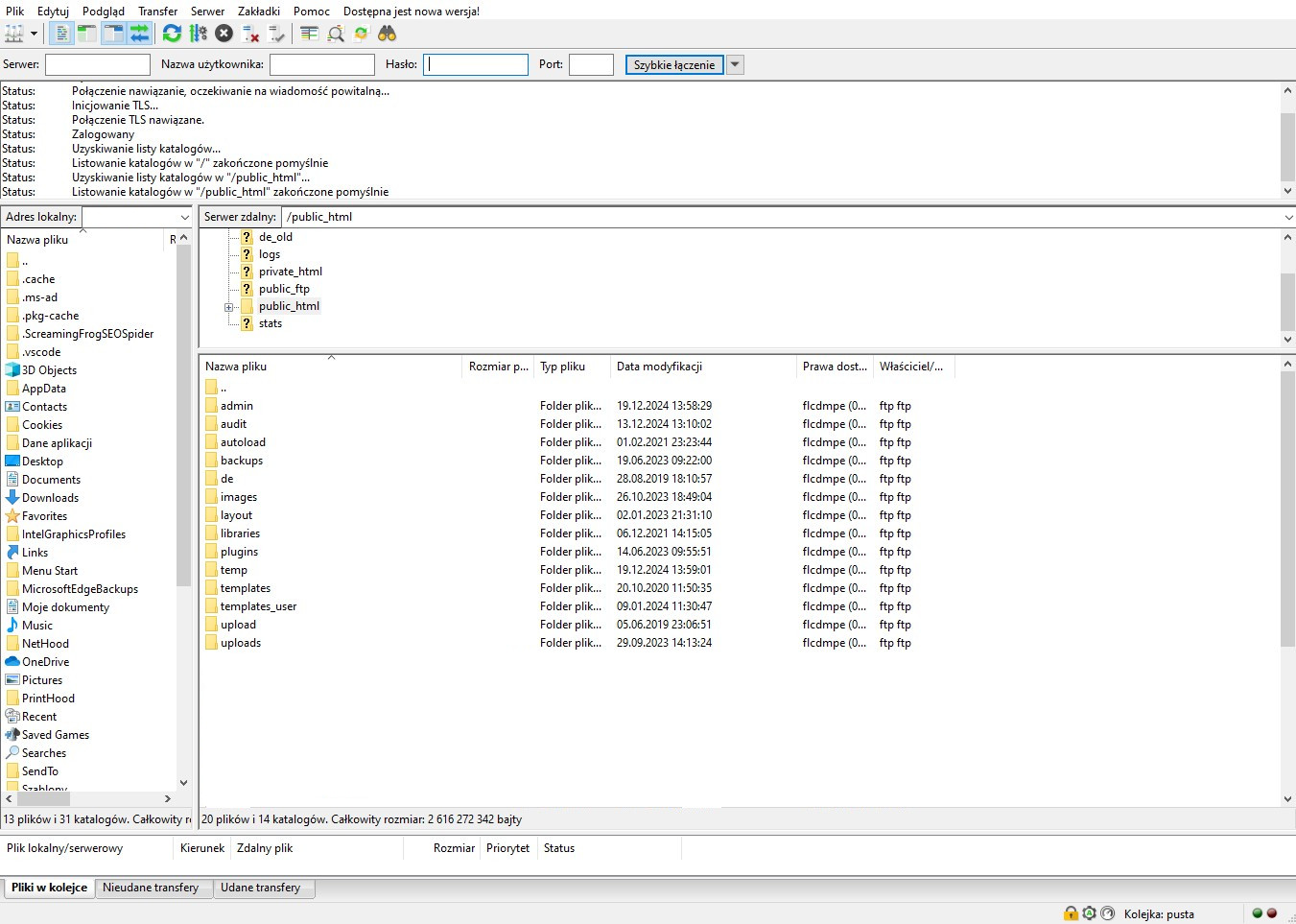
- Użyj klienta FTP (np. FileZilla) i wprowadź dane dostępowe do swojego serwera (host, login, hasło).
- Znajdź plik odpowiedzialny za sekcję head na swojej stronie. Najczęściej będzie to plik o nazwie header.php, header.html, lub podobna, znajdujący się w katalogu szablonu strony (np. w folderze wp-content/themes dla WordPress).
- Pobierz plik na swój komputer, otwórz go w edytorze tekstowym (np. Notepad++, Visual Studio Code), a następnie dodaj kod Google w odpowiednim miejscu – tuż po rozpoczęciu znacznika head.
- Po wprowadzeniu zmian zapisz plik, a następnie prześlij go z powrotem na serwer FTP. Upewnij się, że nowy plik nadpisuje poprzedni.
Edycja plików strony poprzez panel CMS
Jeśli Twój system zarządzania treścią (CMS) pozwala na edycję plików szablonu bezpośrednio z poziomu panelu administracyjnego, możesz dodać kod śledzenia Analytics w podobny sposób, jak w przypadku serwera FTP, ale bez konieczności logowania się na serwer.
Najpopularniejszym systemem do tworzenia stron internetowych jest obecnie Wordpress. Z tego względu opracowaliśmy szczegółową instrukcję wdrożenia właśnie dla tej platformy.
Nawet dla samego Wordpressa metod wdrożenia może być kilka, dlatego pokazujemy dość uniwersalną opcję niewymagającą instalacji dodatkowych wtyczek czy konfiguracji dodatkowych kont w innych usługach Google.

Instrukcja ręcznej instalacji kodu śledzącego Google Analytics w Wordpress:
- Skopiuj kod wygenerowany przez Google Analytics na etapie tworzenia konta
- Zaloguj się do swojej witryny opartej na Wordpress jako administrator
- Przejdź do sekcji Wygląd > Edytor plików motywu
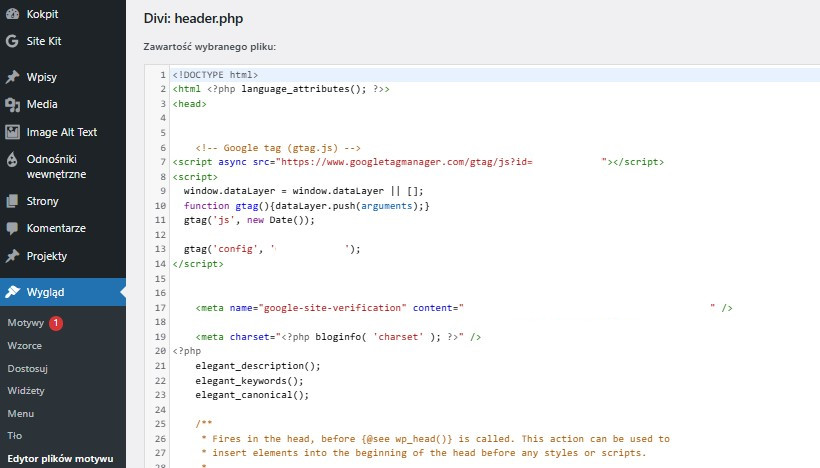
- Po prawej stronie, w sekcji Pliki motywu, znajdź plik o nazwie header.php (lub podobnej – nazwa zależy od stosowanego motywu)
- Znajdź miejsce w kodzie, gdzie znajduje się znacznik head
- Wklej skopiowany kod w nowej linii pod znacznikiem head
- Aktualizuj plik
- Wróć do Google Analytics i przetestuj połączenie
Jak widzisz, zainstalowanie Google Analytics tą metodąjest dość inwazyjne i wymaga od nas poczucia pewności w edytowaniu kodu witryny. Nie wymaga jednak obciążania strony dodatkowymi skryptami czy wtyczkami, więc jest najbardziej wydajna, a dodatkowo uniwersalna.
Wklejenie kodu w dedykowanych sekcjach builderów poprzez panel CMS
Niektóre kreatory stron (tzw. buildery), takie jak Bricks, Elementor Pro czy Divi, oferują możliwość dodania kodu śledzącego Google Analytics bezpośrednio w panelu ustawień, dzięki czemu nie trzeba edytować plików motywu.

Oto jak to zrobić:
- Wejdź na stronę logowania do swojego CMS i zaloguj się na konto administracyjne.
- Przejdź do ustawień używanego kreatora stron (np. Bricks → Settings, Elementor → Ustawienia). Niektóre buildery mają dedykowane sekcje dla kodów śledzących, takich jak Custom Code, Integrations, lub Head/Footer Scripts.
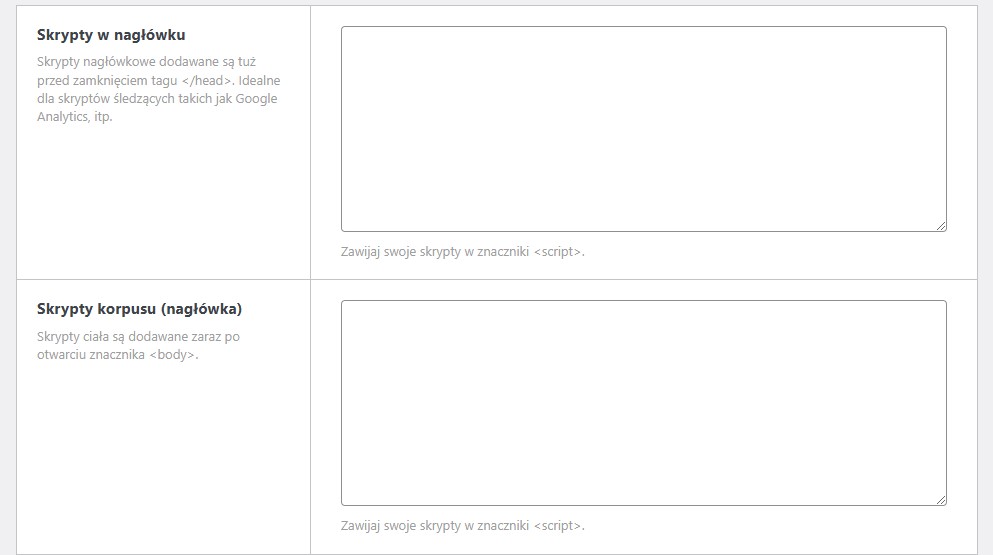
- W odpowiedniej sekcji znajdź pole umożliwiające dodanie kodu w obszarze head strony. Wklej tam kod śledzący Google Analytics.
- Po wklejeniu kodu kliknij przycisk Zapisz zmiany lub podobny w zależności od buildera.
To wdrożenie jest bezpieczniejsze – nie trzeba samodzielnie edytować plików szablonu ani korzystać z FTP, co minimalizuje ryzyko uszkodzenia witryny. Buildery pozwalają na łatwe wprowadzanie zmian bez konieczności znajomości kodu, a dodatkowo przy aktualizacji plików nie nadpiszemy przypadkowo wdrożonego kodu.
Nie każdy builder oferuje tę funkcjonalność, dlatego warto sprawdzić dokumentację lub ustawienia używanego narzędzia. Jeśli nie widzisz opcji dodania kodu w panelu, rozważ zastosowanie innej metody.
2. Połączenie witryny z Google Analytics poprzez wtyczki / integracje
W przypadku zamkniętych systemów e-commerce, takich jak Shopify, BigCommerce czy Wix, ręczna edycja kodu strony często nie jest możliwa. W takich sytuacjach najlepszym rozwiązaniem jest skorzystanie z dedykowanych wtyczek lub wbudowanych integracji do instalacji kodów śledzących. Tego typu rozwiązania są nie tylko wygodne, ale również najbezpieczniejsze.

Jak to działa?
- Większość platform e-commerce oferuje wbudowane moduły integracyjne, które umożliwiają łatwe połączenie witryny z Google Analytics. Zazwyczaj wystarczy wkleić identyfikator śledzenia (np. ID z Google Analytics 4) w odpowiednie pole w ustawieniach.
- W systemach opartych na WordPress możesz zainstalować wtyczki, takie jak Site Kit by Google, MonsterInsights czy GA Google Analytics. Wtyczki te umożliwiają szybkie i łatwe połączenie witryny z Google Analytics bez konieczności edytowania kodu.
- Po instalacji wtyczki lub aktywowaniu integracji w panelu platformy, wprowadź dane Google Analytics (np. ID śledzenia) i postępuj zgodnie z instrukcjami konfiguracji.
Zawsze korzystaj z wtyczek lub integracji rekomendowanych przez twórców platformy lub Google, aby mieć pewność, że są one zgodne i bezpieczne. W przypadku wtyczek upewnij się również, że są regularnie aktualizowane przez ich twórców.
3. Wdrożenie kodu śledzącego Google Analytics poprzez Google Tag Manager
Google Tag Manager (GTM) to narzędzie, które znacznie ułatwia zarządzanie kodami śledzącymi i innymi tagami na stronie. Jeśli jednak wcześniej nie korzystaliśmy z GTM, najpierw musimy ręcznie dodać jego kod do witryny. Można to zrobić na dwa sposoby:
- Ręczna edycja kodu strony – kod GTM należy wkleić w sekcji head i body witryny, zgodnie z instrukcjami dostarczonymi przez Google.
- Instalacja przez wtyczkę – w systemach takich jak WordPress można wykorzystać dedykowane wtyczki (np. Site Kit by Google lub Tag Manager for WordPress) do automatycznego dodania kodu GTM.
Dopiero wtedy będzie możliwe dodanie kodu Google Analytics 4 do strony (w tej metodzie).
Pomimo trudniejszej implementacji, GTM to zalecane rozwiązanie. Po jednorazowym dodaniu kodu GTM do witryny nie musimy już edytować kodu strony przy wdrażaniu kolejnych tagów. Wszystkie zmiany i nowe kody, takie jak Google Analytics, mogą być zarządzane bezpośrednio w panelu GTM, co jest wygodne i bezpieczne!
Jak wdrożyć Google Analytics za pomocą GTM?
- Jeśli jeszcze tego nie zrobiłeś, dodaj kod GTM do witryny (ręcznie lub przez wtyczkę).
- Wejdź na tagmanager.google.com i zaloguj się na swoje konto.
- Utwórz nowy kontener dla swojej witryny.
- Dodaj tag Google Analytics
- Wybierz opcję Dodaj nowy tag.
- Wybierz typ tagu: Google Analytics: GA4 Configuration.
- Wprowadź identyfikator śledzenia Google Analytics 4 (np. G-XXXXXXXXXX).
- W panelu GTM ustaw reguły uruchamiania, takie jak „Wszystkie strony”, aby kod działał na każdej podstronie witryny.
- Po skonfigurowaniu tagu kliknij Prześlij w GTM, aby opublikować zmiany.
Jak widzisz, implementacja Google Analytics to wieloetapowy proces. Jeżeli nie chcesz samodzielnie edytować kodu, lub masz problemy z konfiguracją konta Google Analytics, skontaktuj się z nami! Nasz zespół chętnie pomoże Ci w całym procesie – od instalacji kodu śledzącego, przez konfigurację celów i zdarzeń, aż po analizę danych i optymalizację działań. Dzięki naszej pomocy zyskasz pewność, że Twoje statystyki są prawidłowo zbierane i w pełni wykorzystane do rozwoju Twojej witryny.

Autor artykułu
Marcel Pękala
SPECJALISTA SEO

