
Linkowanie wewnętrzne dla sklepów internetowych – poradnik
Chcesz zwiększyć ruch organiczny w swoim sklepie internetowym i poprawić jego widoczność w Google? Być może inwestujesz już w świetne opisy produktów i estetyczne zdjęcia, ale to nie wystarcza. Czas zająć się jednym z najważniejszych, a często niedocenianych, filarów skutecznego SEO – linkowaniem wewnętrznym.
Wielu właścicieli e-commerce nie zdaje sobie sprawy, jak potężny wpływ na pozycjonowanie ma przemyślana architektura linków. To nie jest tylko dodatek – to fundament, na którym opiera się nawigacja, doświadczenie użytkownika (UX) i to, jak roboty Google postrzegają Twój serwis.
Ze względu na rozległość tematu, w tym artykule skupię się głównie na specyfice sklepów internetowych. Pokażę Ci, jak strategicznie planować linki, aby nie tylko ułatwić klientom zakupy, ale przede wszystkim wzmocnić autorytet tematyczny Twojej domeny i podbić pozycje w Google!
Co to jest linkowanie wewnętrzne?
Linkowanie wewnętrzne to proces umieszczania na swoich podstronach linków (odnośników), które prowadzą do innych podstron w obrębie tej samej domeny.
Przykładem może być link z artykułu blogowego "Jak wybrać kosiarkę?" do kategorii produktów Kosiarki spalinowe, link z opisu kategorii do konkretnego modelu produktu, czy nawet link w menu głównym prowadzący do strony "Kontakt".
Każdy klikalny element, który nie wyprowadza użytkownika poza Twój serwis, jest formą linkowania wewnętrznego.
Dlaczego linkowanie wewnętrzne jest ważne dla SEO?
Linkowanie wewnętrzne to jeden z najważniejszych elementów optymalizacji SEO. Dla rozbudowanych witryn e-commerce, posiadających tysiące produktów i kategorii, jest to absolutnie krytyczny czynnik rankingowy. Jego wpływ widzę w czterech głównych obszarach.
Nawigacja i doświadczenie użytkownika (UX)
Dla klienta w sklepie internetowym nic nie jest bardziej frustrujące niż trudności w znalezieniu produktu. Przemyślana struktura linków (menu, kategorie, powiązane produkty) działa jak mapa i drogowskazy. Użytkownicy mogą płynnie przemieszczać się po serwisie, odkrywając powiązane treści. To przekłada się na ich większe zaangażowanie, dłuższy czas spędzony na stronie i niższy współczynnik odrzuceń, co jest pozytywnym sygnałem dla algorytmów Google.
Indeksowanie i crawl budget

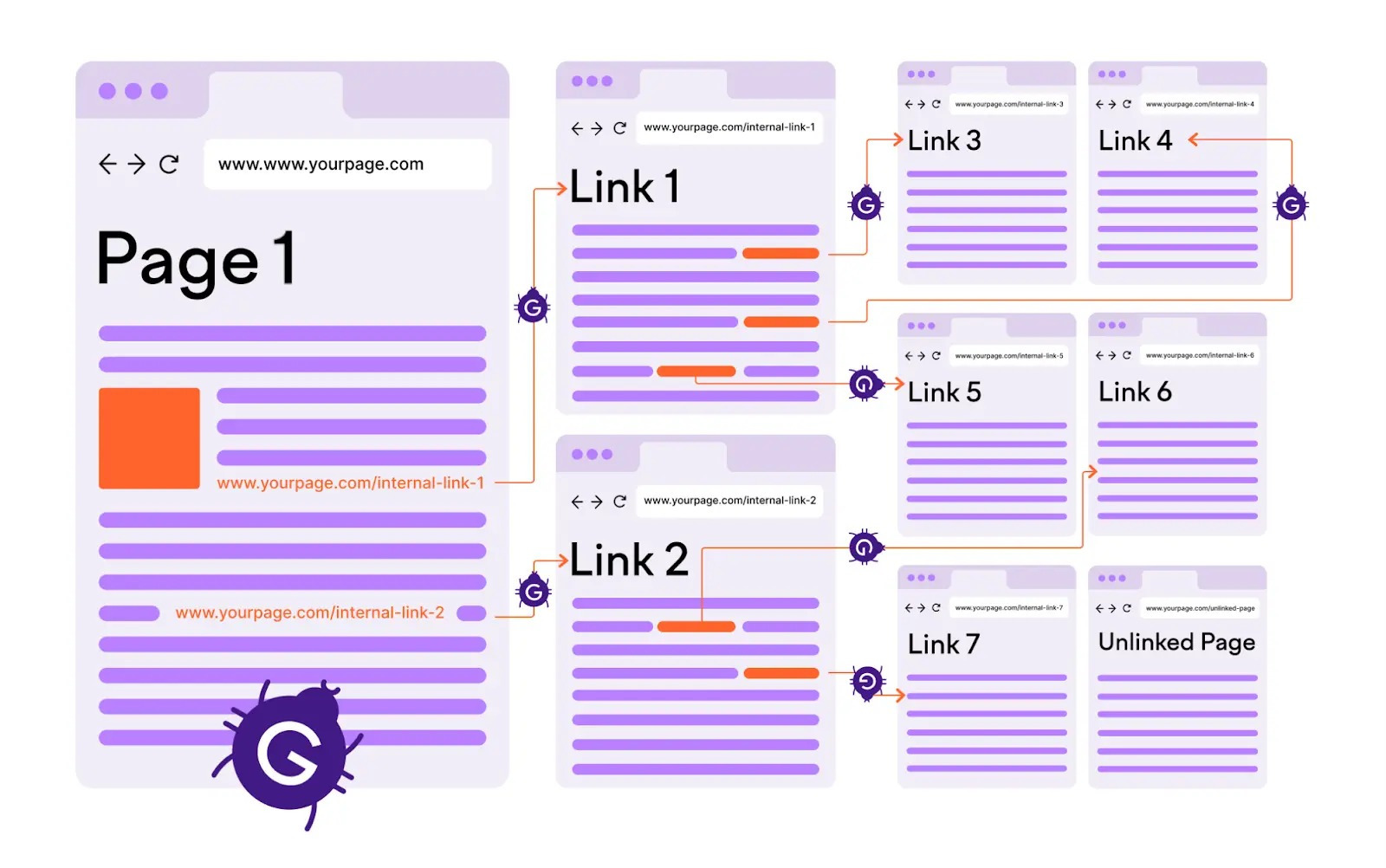
Źródło: https://www.semrush.com/blog/internal-links/
Zanim Google pokaże Twoją stronę w wynikach, crawlery (Googleboty) muszą ją przeczytać i zrozumieć, czyli zaindeksować. Roboty te poruszają się po Twojej witrynie, podążając za linkami – tak jak użytkownik.
Jeśli masz dobrze zorganizowaną strukturę linków, roboty łatwo odkryją wszystkie Twoje kategorie, produkty i wpisy blogowe. Jeśli jakaś podstrona nie jest podlinkowana z żadnego innego miejsca (jest to tzw. strona sierota lub orphan page), roboty mogą jej nigdy nie znaleźć, przez co nie pojawi się ona w Google.
Dystrybucja "mocy" (link juice)
Każda strona w internecie ma pewien autorytet (czasem nazywany "mocą" lub link juice). Autorytet ten budują m.in. linki zewnętrzne (prowadzące do Ciebie z innych serwisów).
Linki wewnętrzne działają jak system rur, który dystrybuuje tę moc po całym Twoim serwisie. Linkując ze strony głównej (która zwykle ma najwięcej mocy) do kluczowych kategorii, przekazujesz im część tego autorytetu, sygnalizując Google: "Hej, ta podstrona jest ważna!"
Budowanie autorytetu tematycznego (topical authority)
To moim zdaniem najważniejsza korzyść w kontekście nowoczesnego SEO. Google chce promować strony, które są ekspertami w danej dziedzinie. Jeśli sprzedajesz kosiarki i masz nie tylko produkty, ale też podkategorie, filtry, poradniki i recenzje – a wszystko to jest ze sobą logicznie połączone linkami – tworzysz klaster tematyczny.
Google widzi, że wyczerpująco pokrywasz temat i zaczyna traktować Twoją stronę jako autorytet w tej branży.
Architektura strony, czyli strategia linkowania w e-commerce
W e-commerce nawigacja nie może być przypadkowa. Musi opierać się na solidnej architekturze informacji, a najlepszym modelem do jej budowy są właśnie wspomniane klastry tematyczne.

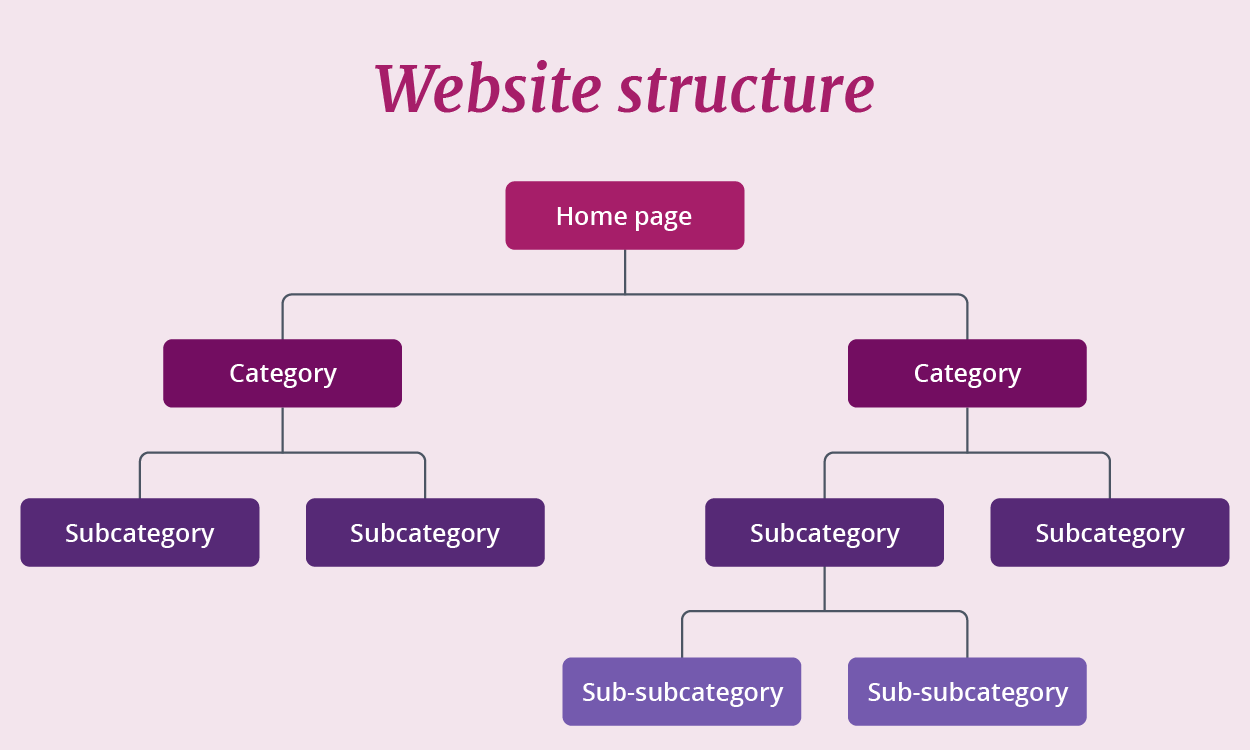
Źródło: https://yoast.com/site-structure-the-ultimate-guide/
Klaster tematyczny to grupa powiązanych ze sobą treści, które skupiają się wokół jednego, nadrzędnego tematu. Składa się z:
- Strony filarowej (pillar page): To centrum klastra, strona omawiająca temat szeroko. W e-commerce jest to najczęściej strona główna kategorii (np. /kosiarki).
- Treści klastra (cluster content): To bardziej szczegółowe podstrony, zgłębiające węższe zagadnienia. Mogą to być podkategorie (np. /kosiarki/kosiarki-spalinowe) oraz wpisy blogowe (np. /blog/jak-konserwowac-kosiarke-spalinowa).
Zasada jest prosta: wszystkie treści klastra muszą linkować do swojej strony filarowej. To właśnie te linki budują tematyczne powiązanie i wzmacniają autorytet strony kategorii.
Mając tę strategię, możemy zaplanować konkretne elementy nawigacyjne w sklepie.
Struktura kategorii i menu (główne i boczne)
Menu główne (często w formie mega menu) to najważniejszy element nawigacyjny.
Powinno odzwierciedlać Twoje główne klastry tematyczne (czyli główne kategorie produktów). Unikaj wrzucania tam wszystkiego. Skup się na tym, co jest najważniejsze dla użytkownika i co generuje największą sprzedaż.
Menu boczne (lub system filtrowania) świetnie sprawdza się na stronach kategorii.
Pozwala użytkownikowi zawęzić wybór (np. do podkategorii, producenta, ceny). To nic innego jak linki wewnętrzne do stron, które powstają w wyniku nałożenia filtrów. Dbałość o ten aspekt to tzw. nawigacja fasetowa – kluczowa w SEO dla e-commerce.
Nawigacja okruszkowa (breadcrumbs)
Breadcrumbs, czyli nawigacja okruszkowa, to ścieżka pokazująca użytkownikowi, w którym miejscu serwisu się znajduje.
Przykład: Strona główna > Kosiarki > Kosiarki spalinowe > Model XYZ
To fantastyczne narzędzie linkowania wewnętrznego. Każdy element tej ścieżki (oprócz ostatniego) jest linkiem prowadzącym o poziom wyżej w hierarchii. Wzmacnia to strukturę klastra (linkując z produktu do podkategorii i z podkategorii do kategorii głównej) i drastycznie poprawia UX.
Stopka (footer)
Stopka to często niedoceniane miejsce. Użytkownicy (i roboty) docierają tam, gdy nie znajdą tego, czego szukali wyżej. Warto umieścić tam linki do najważniejszych kategorii (powtórzenie menu nie zaszkodzi) oraz do kluczowych stron informacyjnych: regulaminu, polityki prywatności, metod dostawy, zwrotów czy kontaktu. Te linki budują zaufanie (E-E-A-T) i są istotne dla Google.
Linkowanie wewnętrzne w treści
Architektura to szkielet. Teraz potrzebujemy tkanki łącznej – czyli linków umieszczonych bezpośrednio w treściach, które publikujesz.
Blog i content marketing
Prowadzenie bloga to idealna okazja do budowania klastrów tematycznych. Tworzysz artykuł poradnikowy, np. "Najlepsze kosiarki do małego ogrodu 2025" i w naturalny sposób linkujesz z niego do konkretnych produktów lub kategorii, które polecasz. Te linki są niezwykle wartościowe, ponieważ:
- Mają silny kontekst (Google rozumie, że link jest otoczony tekstem o kosiarkach).
- Mają wysoką klikalność (użytkownik czytający poradnik chętnie przejdzie do polecanego produktu).
Zobacz wpis: 5 powodów, dlaczego warto założyć firmowego bloga
Opisy kategorii i produktów
Nie marnuj potencjału opisów!
- W opisie kategorii (np. "Kosiarki") możesz krótko wspomnieć o podkategoriach i podlinkować do nich (np. "Sprawdź nasze kosiarki elektryczne lub niezawodne kosiarki spalinowe...").
- W opisie produktu (np. kosiarki) możesz linkować do produktów komplementarnych (np. "Nie zapomnij o oleju do silnika") lub akcesoriów.
Sekcje dynamiczne (automatyczne)
To wszystkie karuzele produktowe, które tak dobrze znasz. Są to zazwyczaj moduły generowane automatycznie:
- Produkty podobne (np. inne kosiarki w tym samym przedziale cenowym).
- Inni kupili również (cross-selling).
- Nowości / Promocje / Bestsellery.
Są to świetne linki wewnętrzne, ponieważ bazują na zachowaniach innych użytkowników, są trafne i zwiększają średnią wartość koszyka (AOV).
Optymalizacja koszyka
Nawet strona koszyka to dobre miejsce na linkowanie! Gdy klient jest o krok od finalizacji zakupu, możesz zaproponować mu drobne, powiązane produkty (np. "Czy na pewno masz rękawice ogrodowe?"). To klasyczny cross-selling, który jest jednocześnie skuteczną formą linkowania wewnętrznego.
Jak mądrze linkować? Dobre praktyki i błędy
Strategia to jedno, ale liczy się też techniczne wykonanie. Łatwo tu popełnić błędy, które zamiast pomóc, zaszkodzą Twojemu SEO.
Używaj przemyślanych anchorów (kotwic)

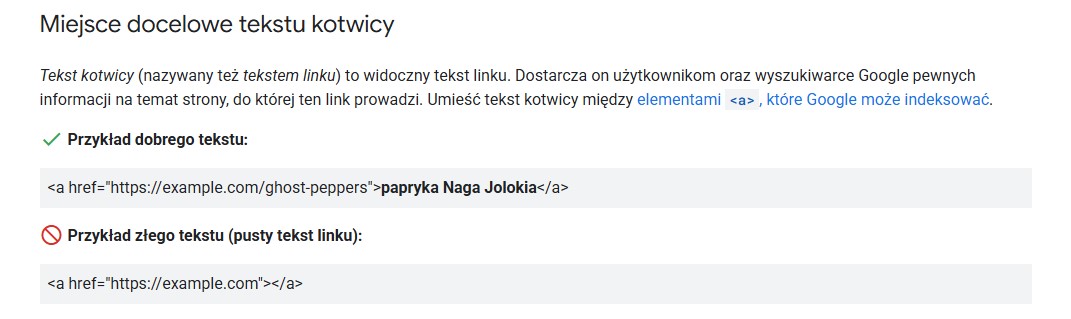
Źródło: https://developers.google.com/search/docs/crawling-indexing/links-crawlable?hl=pl
Anchor (kotwica) to widoczny, klikalny tekst linku. To jeden z najsilniejszych sygnałów dla Google, mówiący o czym jest strona docelowa.
- ŹLE: Więcej informacji o kosiarkach znajdziesz <a href="...">tutaj</a>.
- DOBRZE: Więcej informacji znajdziesz w naszym poradniku <a href="...">jaką kosiarkę wybrać</a>.
Staraj się, aby anchor był słowem kluczowym, na które chcesz pozycjonować stronę docelową.
Warto pamiętać, że każda podstrona powinna być linkowana zawsze tym samym anchorem. Z kolei jeden anchor nie powinien prowadzić do różnych podstron. Dzięki temu Google dokładnie wie, z jakim słowem kluczowym powiązać konkretną stronę!
Zachowaj umiar i kontekst
Nie upychaj linków na siłę. Link powinien być naturalną częścią tekstu i wnosić wartość dla czytelnika. Zbyt duża liczba linków w jednym akapicie wygląda spamersko i rozprasza użytkownika. Mniejsza liczba dobrze umieszczonych, kontekstowych linków ma większą wartość niż ściana odnośników.
Unikaj stron sierot (orphan pages)
Jak wspomniałem, strona sierota to podstrona, do której nie prowadzi żaden link wewnętrzny. Googlebot nie może do niej dotrzeć (chyba że z mapy witryny lub linku zewnętrznego), przez co strona ma problemy z indeksacją i nie otrzymuje "mocy" z reszty serwisu.
Regularnie przeprowadzaj audyt (np. używając narzędzi jak Screaming Frog) w poszukiwaniu takich stron i podlinkuj je z odpowiednich miejsc w serwisie.
Uważaj na kanibalizację słów kluczowych
Kanibalizacja to sytuacja, w której masz kilka podstron zoptymalizowanych pod to samo (lub bardzo podobne) słowo kluczowe. Google nie wie wtedy, którą z nich pokazać w wynikach i w efekcie obniża pozycję obu.
Linkowanie wewnętrzne jest lekarstwem na kanibalizację! Jeśli masz kategorię "Kosiarki spalinowe" i artykuł "Ranking kosiarek spalinowych 2025", musisz jasno wskazać Google, która strona jest ważniejsza.
Jak to zrobić? Z artykułu linkuj mocno do kategorii (używając głównego anchoru "kosiarki spalinowe"), a z kategorii możesz (ale nie musisz) linkować do artykułu jako "polecany ranking". W ten sposób wskazujesz hierarchię.
Zobacz wpis: Kanibalizacja słów kluczowych – jak ją rozpoznać i naprawić?
Porozmawiajmy o skutecznych rozwiązaniach marketingowych dla Twojej firmy
Czy już wiesz, jak zadbać o linki wewnętrzne?
Linkowanie wewnętrzne, choć na pierwszy rzut oka wydaje się techniczne i skomplikowane, jest w rzeczywistości logicznym procesem układania "drogowskazów" w Twoim sklepie.
Przemyślana strategia oparta na klastrach tematycznych przynosi podwójną korzyść: ułatwia klientom zakupy i pomaga robotom Google zrozumieć strukturę Twojej witryny, co bezpośrednio przekłada się na wyższe pozycje i większy ruch organiczny.
Jeśli czujesz, że nawigacja w Twoim e-commerce kuleje, strony "sieroty" chowają się po kątach, a ruch organiczny stoi w miejscu – prawdopodobnie potrzebujesz solidnego audytu i strategii linkowania wewnętrznego. Jako agencja Fabryka e-biznesu specjalizujemy się w SEO dla sklepów internetowych. Wiemy, jak zbudować architekturę, która sprzedaje.
Skontaktuj się z nami – wspólnie sprawimy, że Twój sklep stanie się bardziej widoczny i przyjazny dla użytkowników!
Najważniejsze informacje, które warto zapamiętać:
- Linkowanie wewnętrzne to proces łączenia podstron w obrębie tej samej domeny, kluczowy dla SEO i UX.
- Główne cele to ułatwienie nawigacji użytkownikom, przyspieszenie indeksacji przez roboty oraz dystrybucja "mocy" (link juice) w serwisie.
- W e-commerce najlepszą strategią jest budowanie klastrów tematycznych (topic clusters), gdzie strony kategorii (pillar pages) są wspierane przez podkategorie i wpisy blogowe (cluster content).
- Kluczowe elementy nawigacyjne wspierające linkowanie to menu główne (mega menu), menu boczne (filtrowanie), nawigacja okruszkowa (breadcrumbs) oraz stopka.
- Należy unikać błędów takich jak niejednoznaczne anchory ("kliknij tutaj"), nadmiar linków oraz strony sieroty (orphan pages), do których nie prowadzi żaden odnośnik.
Źródła:
https://yoast.com/internal-linking-for-seo-why-and-how/
https://www.semrush.com/blog/internal-links/
https://developers.google.com/search/docs/crawling-indexing/links-crawlable?hl=pl

Autor artykułu
Marcel Pękala
SPECJALISTA SEO

