
Parametry Google PageSpeed Insights - przyspiesz swój sklep
Data aktualizacji: 27.10.2023
Chcesz sprawdzić, na jakim poziomie wydajności jest Twoja strona? Pomogą Ci w tym parametry Google PageSpeed Insight!
Współczynnik odrzuceń to jeden z ważniejszych parametrów mówiących o jakości i wydajności Twojej strony. Prędkość ładowania strony to natomiast element, który może przyczynić się do decyzji użytkownika, czy pozostać na stronie, czy ją opuścić.
Wolne ładowanie się strony może być powodem rezygnacji klienta z interakcji ze sklepem i przejścia na stronę konkurencji. Co zrobić, żeby do tego nie dopuścić? Jak sprawdzić, czy strona działa szybko i nad jakimi aspektami należy popracować, aby zoptymalizować jej działanie?
Na te pytania odpowiedzą Ci parametry Google PageSpeed Insights!
Co to jest Google PageSpeed Insights?
Google PageSpeed Insights (PSI) to narzędzie stworzone przez Google, które służy do oceny prędkości ładowania i wydajności strony internetowej. Jest to platforma online, która umożliwia użytkownikom analizę wydajności swoich stron internetowych i dostarcza rekomendacji dotyczących optymalizacji, aby przyspieszyć czas ładowania strony oraz poprawić doświadczenie użytkownika.
Jak używać PageSpeed Insights?
Wystarczy, że w specjalnie przygotowanym polu wkleisz adres swojej witryny, a już po chwili otrzymasz obszerny raport oparty na różnych wskaźnikach.

Widok strony https://pagespeed.web.dev/
Co więcej – raport ten jest tworzony osobno dla strony obsługiwanej przez urządzenia stacjonarne, jak i mobilne. Dzięki temu zyskujesz także informacje o tym, czy strona jest responsywna. Dla urządzeń mobilnych mogą wykonywać się zupełnie inne skrypty niż dla desktopów, dlatego warto skupić się na optymalizacji obu wersji strony. Spokojnie – znaczna rozbieżność wyników to częsty przypadek!
Strona wyników testu Google PageSpeed Insights
Po wklejeniu adresu i kliknięciu przycisku analizuj, użytkownikowi ukaże się rozbudowany raport z wynikami. Sprawdź, co oznaczają jego poszególne sekcje!
Sekcja "Dowiedz się, jakie są wrażenia użytkowników"
Badając stronę w PageSpeed Insights możemy liczyć na dwa rodzaje pomiarów. Pierwszy z nich, opisany jako "Dowiedz się, jakie są wrażenia użytkowników" prezentuje średnie wartości parametrów w ciągu 28 dni gromadzenia danych. Informacje pochodzą natomiast z realnych wejść użytkowników na stronę. To najbardziej miarodajny pomiar, ponieważ obrazuje, jak użytkownicy odbierają witrynę na swoich urządzeniach. Ten rodzaj badania będzie jednak niedostępny dla nowopowstałych serwisów – do badania potrzebne są liczne interakcje użytkowników ze stroną.
Należy zaznaczyć, że wszystkie wskaźniki dostępne w narzędziu poza dokładnymi wartościami pokazują również poziom satysfakcji za pomocą kształtów i kolorów.
- Wskaźniki o najbardziej zadowalającym poziomie oznaczone są zielonym kółkiem.
- Parametry, które wymagają poprawy, oznacza się pomarańczowym kwadratem.
- Wskaźniki o najgorszym poziomie oznaczone są czerwonym trójkątem.
Ocena wskaźników PageSpeed Insights dla adresu https://feb.net.pl/
Sekcja "Rozpoznawaj problemy z wydajnością"
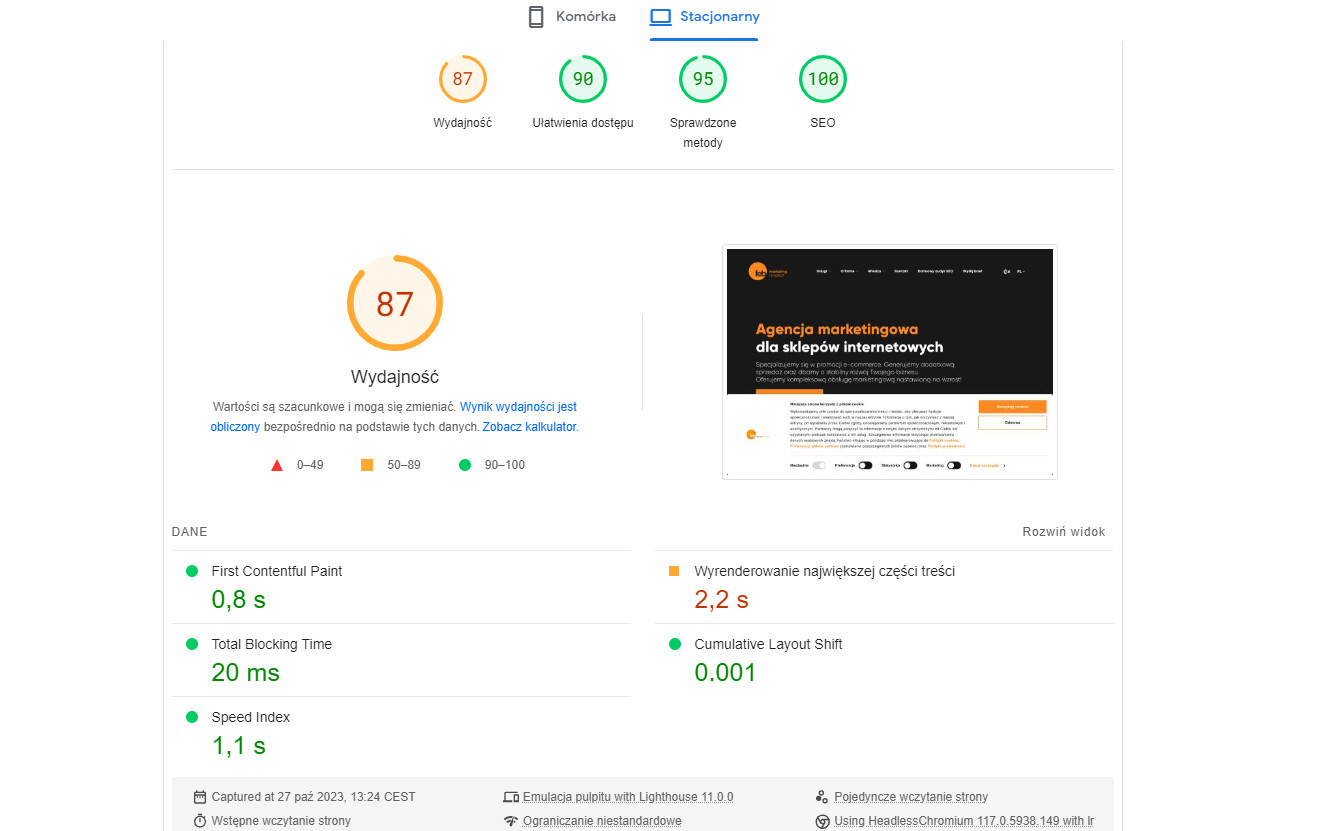
Drugim rodzajem wyników jest test bieżący, opisany jako "Rozpoznawaj problemy z wydajnością". Jego wynik może różnić się za każdym razem, gdy przeprowadzamy test. W tym przypadku ocena prezentowana jest za pomocą 100-stopniowej skali. Im większy wynik - tym lepiej!
Poza wykresem kołowym, w Google PageSpeed Insight znajdują się również dane liczbowe. Reprezentują one wyniki osiągnięte przez robota badającego witrynę w momencie przesłania zapytania. W dolnej części raportu znajdują się informacje o tym kiedy przeprowadzono test, jakie były ograniczenia i jakiej przeglądarki użyto.

Wynik bieżącego badania PageSpeed Insights dla adresu https://feb.net.pl/
Wskazówki optymalizacyjne PageSpeed Insights
Do tego momentu osoba przeprowadzająca test mogła jedynie uzyskać informacje o tym, jakie wartości mają poszczególne wskaźniki. To często za mało by podjąć konkretne działania optymalizacyjne. W tym celu powstały dodatkowe sekcje: możliwości i diagnostyka. Zawierają one zestaw konkretnych wskazówek, których celem jest ułatwienie usunięcia błędów webmasterom.
Istnieje wiele różnych aspektów badanych przez Google PageSpeed Insights, jednak najczęściej można zaobserwować błędy dotyczące:
- rozmiaru przesyłanych grafik,
- rozszerzeń przesyłanych grafik,
- przesunięć układu,
- ładowania nieużywanego kodu JS i CSS,
- zbyt dużego rozmiaru kodu JS i CSS,
- braku widoczności czcionek w czasie ładowania strony
Każdy z tych czynników może mieć wpływ na szybkość ładowania strony i wrażenia użytkowników.
Zaliczone audyty PageSpeed Insights
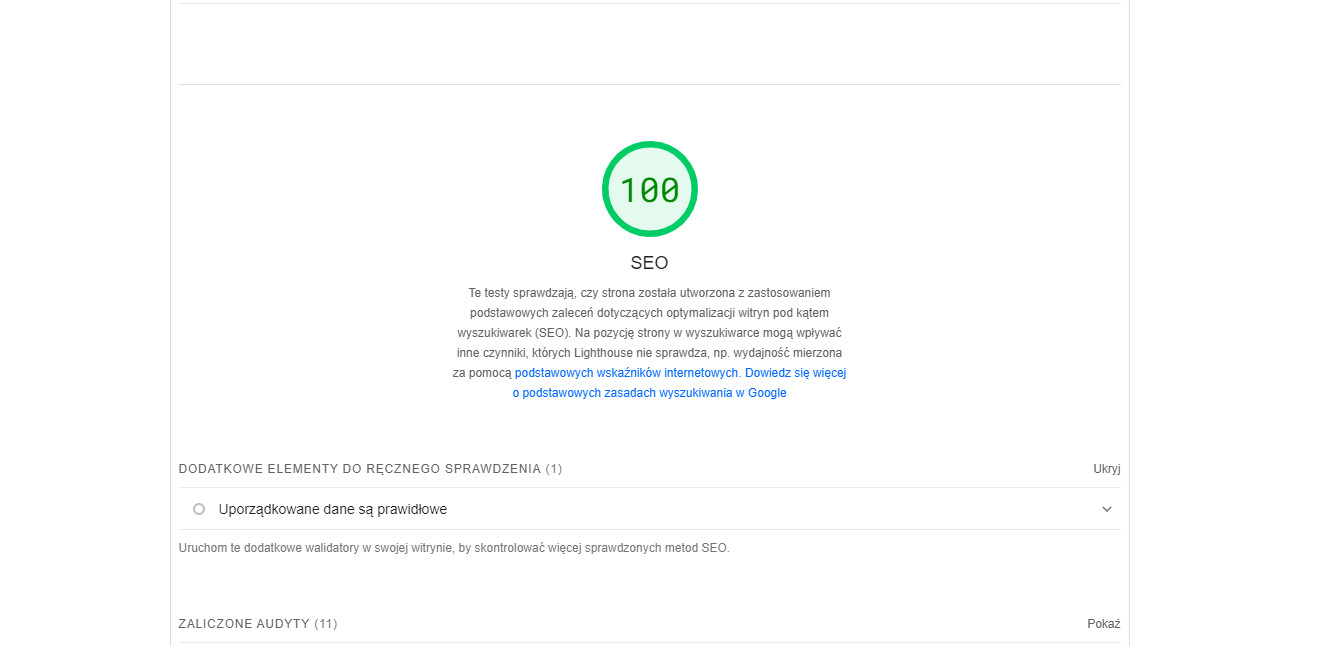
Ostatnią sekcją na stronie wyników badania PageSpeed Insights są zaliczone audyty. Opisują one co tak naprawdę oznaczają przedstawione wcześniej wykresy kołowe i co przekłada się na przyznaną wartość. Każdy z nich posiada indywidualny zestaw parametrów wpływających na jego jakość.

Opis wykresu SEO z narzędzia PageSpeed Insights dla adresu https://feb.net.pl/
Wskaźniki internetowe Google PageSpeed Insights
O czym mówią wspomniane wcześniej parametry Google PageSpeed Insights? Dlaczego ich analiza może być bardzo istotna w drodze do poprawienia wydajności Twojej strony? Przyjrzyjmy się im bliżej!
Largest Contentful Paint (LCP)
Wskaźnik LCP służy do pomiaru postrzeganej szybkości ładowania. W wyniku analizy wyznacza punkt na osi czasu ładowania, w którym załadowała się główna (najważniejsza) zawartość strony.
Niski wskaźnik wskazuje na szybkie działanie strony, a zatem jej użyteczność. Pożądany czas ładowania strony, dający odwiedzającym najwięcej satysfakcji, mieści się w granicy do 2,5 sekundy.
First Input Delay (FID)
FID to parametr mierzący czas, w którym przeglądarka jest w stanie rozpocząć przetwarzanie informacji i zdarzeń oraz nawiązać interakcję w odpowiedzi na działanie wykonane przez użytkownika (np. kliknięcie w link).
W trosce o zadowolenie użytkowników, właściciele witryn powinni dążyć do tego, aby opóźnienie pierwszego wejścia wynosiło maksymalnie 100 milisekund.
Cumulative Layout Shift (CLS)
CLS jest miarą największej serii wyników zmian układu dla każdej nieoczekiwanej zmiany układu, która ma miejsce podczas całego okresu życia strony. Co to znaczy?
Nieoczekiwane zmiany układu to nic innego jak nagłe zmiany na stronie, które wpływają na zmniejszenie efektywności i zadowolenia użytkowników ze strony. Takie sytuacje to na przykład przesunięcia tekstów czy przeskakiwanie łącza tuż przed jego kliknięciem. Takie defekty potrafią zdenerwować, prawda?
Wskaźnik CLS wskazuje zatem kiedy układy na stronie będą w pełni dostępne dla użytkownika. Zadowalający wynik powinien mieścić się w zakresie od 0 do 0,1.
Porozmawiajmy o skutecznych rozwiązaniach marketingowych dla Twojej firmy
First Contentful Paint (FCP)
FCP to wskaźnik służący do pomiaru szybkości ładowania. Wyznacza on pierwszy punkt na osi czasu ładowania, w którym użytkownik może zobaczyć wszystkie elementy znajdujące się na stronie - zarówno tekst, jak i obrazy, pliki svg czy elementy canvas.
Różnica pomiędzy FCP a wspomnianym na początku listy LCP jest taka, że wskaźnik FCP zwraca moment załadowania wszystkich komponentów, natomiast LCP bierze pod uwagę tylko te najważniejsze (może pominąć np. zdjęcia).
Dobry wynik parametru FCP mieści się do 1,8 sekundy - to właśnie do tego czasu sprawnie działająca witryna powinna załadować wszystkie elementy, które zawiera.
Interaction to Next Paint (INP)
INP służy do pomiaru responsywności strony - mierzy czas pomiędzy działaniami ze strony użytkownika (kliknięciem, stuknięciem w klawiaturę) a odpowiedzią witryny. Najdłuższa z tych zaobserwowanych interakcji jest wybierana jako wartość INP strony, gdy użytkownik skończy już z niej korzystać.
Choć sztywne określenie granic dla dobrej lub złej wartości parametru w tym przypadku nie jest takie oczywiste (ze względu na zróżnicowane możliwości urządzeń używanych przez użytkowników do ustalania osiągalnych oczekiwań programistycznych), to przyjmuje się, że INP poniżej lub na poziomie 200 milisekund oznacza dobrą responsywność strony.
Time to First Byte (TTFB)
TTFB jest parametrem określającym wstępny czas reakcji serwera na działanie ze strony przeglądarki. Innymi słowy, wskaźnik ten oblicza w milisekundach czas, który potrzebny jest przeglądarce na uzyskanie pierwszego bajta danych po wykonaniu zapytania do wspomnianego serwera.
TTFB pomaga zidentyfikować, kiedy serwer jest zbyt wolny, aby odpowiedzieć na żądania.
Ponieważ poprzedza on wskaźniki skoncentrowane na użytkowniku, takie jak First Contentful Paint (FCP) i Largest Contentful Paint (LCP), zaleca się, aby serwer odpowiadał na żądania nawigacji w przeciągu 0,8 sekundy lub mniej.
Na podstawie zagregowanych danych podanych przez wskaźniki, Google PageSpeed Insights zwraca łączną ocenę wydajności strony internetowej poprzez komunikat: zaliczone/niezaliczone.
Wskaźniki niespełniające wymagań do pozytywnej oceny powinny być wzięte pod uwagę w pracach nad optymalizacją witryny. Poza wartościami parametrów narzędzie zwraca także propozycje rozwiązania problemów wpływających na wydajność strony.
Jeśli chcesz poprawić wyniki swojej strony, ale nie do końca wiesz, jak się do tego zabrać, inspiracji możesz poszukać we wpisie: Przydatne narzędzia SEO dla sklepów internetowych.
Współczynnik odrzuceń a jego wpływ na pozycjonowanie
Biorąc pod uwagę szybkość ładowania strony, zazwyczaj skupiamy się na zadowoleniu naszych klientów. Warto jednak wspomnieć, że czas ładowania strony internetowej ma wpływ także na jej pozycjonowanie w wyszukiwarkach.
Analizując użyteczność strony, roboty Google zwracają uwagę także na prędkość jej działania (trakcie klasyfikowania jej w wynikach wyszukiwania). Zatem jeśli czas ładowania strony nie przekroczy 2,5 sekund, zostanie ona uznana za jakościowo dobrą.
Google PageSpeed Insights to narzędzie online do oceny wydajności stron internetowych. Dzięki niemu można zwiększyć wydajność strony, poprawić jej pozycję w wynikach wyszukiwania, a także (a może przede wszystkim) podnieść zadowolenie użytkowników, co wpłynie na ich decyzję o pozostaniu na stronie, a być może także na rozpoczęcie drogi zakupowej.
Potrzebujesz pomocy w skutecznym optymalizowaniu i pozycjonowaniu swojej strony w Internecie? Skontaktuj się z nami! Pomożemy!

