
Jak działa usługa porównywania cen dla sklepów internetowych?
Co to jest usługa porównywania cen (CSS)?
Usługi porównywania cen (CSS, Comparison Shopping Services) to platformy internetowe, które gromadzą oferty produktów od różnych sprzedawców i umożliwiają użytkownikom porównanie ich cen oraz warunków zakupu.
Głównym celem CSS jest ułatwienie konsumentom znalezienia najkorzystniejszych ofert, a także przekierowanie ich do sklepów internetowych, gdzie mogą dokonać zakupu.
Program porównujący ceny produktów w ekosystemie Google pozwala na promowanie produktów w wynikach Google Shopping, zwiększając ich widoczność oraz efektywność kampanii reklamowych.

Wyświetlanie produktów z CSS w wynikach wyszukiwania
Usługi comparison shopping umożliwiają sprzedawcom zarówno płatne, jak i bezpłatne wyświetlanie produktów w reklamach, co przyczynia się do wzrostu konwersji i optymalizacji kosztów marketingowych.
Jednym z najbardziej rozpoznawalnych graczy na rynku CSS jest Google Shopping Europe, należący do Google, ale sprzedawcy mogą korzystać również z alternatywnych usług porównywania produktów, które oferują dodatkowe funkcje i konkurencyjne warunki finansowe.
Google oferuje również CSS Center, narzędzie do zarządzania uczestnictwem w programie i kontrolowania dostępu do powiązanych sprzedawców.
System porównujący ceny produktów sprawia, że sklep internetowy może skuteczniej docierać do klientów, a sprzedawcy mogą korzystać z bardziej elastycznych strategii marketingowych, aby zwiększyć swoją konkurencyjność na rynku.
Jak działa porównywanie cen w systemie CSS?
System CSS (Comparison Shopping Service) działa jako pośrednik między sprzedawcami a Google Shopping, umożliwiając im promowanie produktów zarówno w reklamach produktowych, jak i w wynikach organicznych.
Zobacz też: Reklamy produktowe w Zakupach Google (Google Shopping)
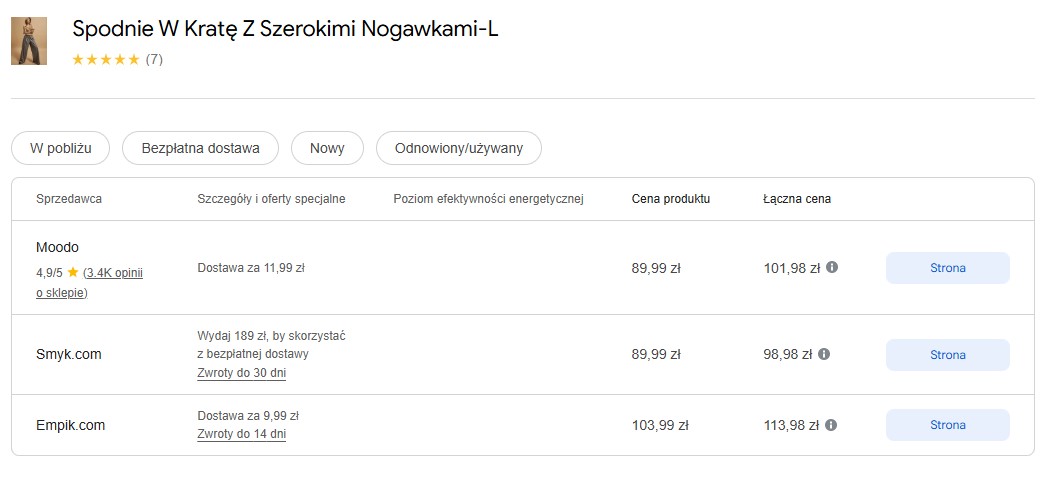
Usługi porównywania cen gromadzą oferty od różnych sprzedawców i wyświetlają je w Google w formie reklam produktowych lub bezpłatnych informacji o produktach. Dzięki temu konsumenci mogą porównać ceny i warunki zakupu u różnych sprzedawców, zanim zdecydują się na konkretną ofertę.
Aby reklamy produktowe mogły pojawiać się w wynikach Google Shopping, sprzedawca musi współpracować z co najmniej jedną usługą porównywania cen, czyli z porównywarką cen, która posiada status CSS.

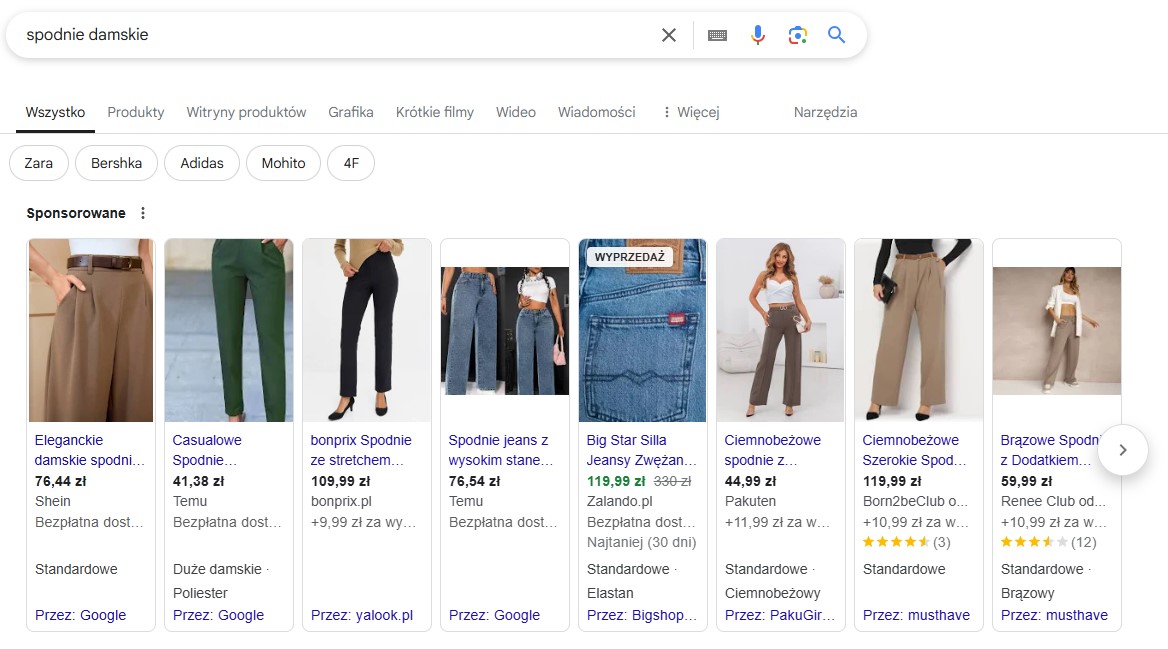
Przykład porównywania cen produktów w Google Shopping
Każda usługa comparison shopping rejestruje sprzedawców, pobiera od nich feed produktowy i przesyła go do Google Merchant Center, gdzie dane są wykorzystywane do tworzenia reklam produktowych i bezpłatnych wyników.
Sprzedawcy mają możliwość współpracy z wieloma CSS jednocześnie, co daje im większą elastyczność w optymalizacji kampanii reklamowych. Dzięki temu mogą testować różne strategie i dostosowywać stawki w zależności od wydajności poszczególnych porównywarek cenowych.
Usługi porównywania cen biorą udział w licytacjach stawek za reklamy produktowe w Google Shopping w imieniu sprzedawców. Proces ten działa podobnie jak w standardowym systemie Google Ads – CSS ustala stawkę za kliknięcie (CPC) i konkuruje z innymi reklamodawcami o miejsce w wynikach wyszukiwania.
Reklamy wyświetlane w ramach systemu CSS zawierają dodatkowe pole "Przez: [nazwa CSS]", które jest widoczne w 21 krajach objętych programem Google CSS.
Google Shopping (Google Comparison Shopping) działa na takich samych zasadach, jak inne usługi porównywania cen. Jeśli sprzedawca zdecyduje się na korzystanie wyłącznie z Google Shopping, Google będzie automatycznie ustalać stawki w jego imieniu.
Wybór zewnętrznej porównywarki może pozwolić na bardziej konkurencyjne modele rozliczeń oraz niższe stawki CPC.
Każdy sprzedawca, który chce prowadzić kampanie reklamowe w Google Shopping, może przesyłać swój katalog produktów do dowolnej usługi porównywania cen lub korzystać z kilku CSS jednocześnie.
Z punktu widzenia Google Shopping nie ma różnicy między porównywarką Google a zewnętrznym CSS – oba systemy licytują reklamy w taki sam sposób. Jednak wybór niezależnej usługi porównywania produktów często oznacza lepsze warunki finansowe oraz większą kontrolę nad kampaniami reklamowymi.
Zalety usługi CSS – dlaczego warto korzystać?
Usługa CSS marketing oferuje sprzedawcom szereg korzyści, które mogą znacząco wpłynąć na skuteczność kampanii reklamowych.
Jednym z najważniejszych powodów, dla których warto korzystać z CSS, jest zwiększona widoczność produktów w wynikach wyszukiwania Google Shopping. Sprzedawcy, którzy współpracują z wieloma usługami porównywania cen jednocześnie, mogą docierać do większej liczby użytkowników, ponieważ różne CSS targetują różne słowa kluczowe oraz kategorie produktów. Dzięki temu reklamy mogą pojawiać się w większej liczbie wyników wyszukiwania, co zwiększa szanse na kliknięcie i konwersję.
Reklamy produktów w usłudze porównywania cen
Reklamy w usłudze porównywania cen umożliwiają sprzedawcom promowanie swoich ofert w wynikach wyszukiwania Google poprzez różne platformy porównawcze, takie jak Google Shopping czy inne usługi tego typu.
Reklamy te wyświetlają karuzelę produktów zawierającą zdjęcie, tytuł, cenę oraz liczbę ofert, a kliknięcie prowadzi użytkownika na stronę produktu w wybranej usłudze porównywania cen.
Wszystkie uczestniczące platformy konkurują na równych zasadach, ustalając własne stawki reklamowe. Każda usługa korzysta z oddzielnych kont Merchant Center dla sprzedawców, co pozwala na zarządzanie kampaniami produktowymi w ich imieniu. Reklamy muszą być zgodne z zasadami Google, a w krajach objętych programem informują, przez jaką platformę zostały przesłane.
Sprzedawcy mogą korzystać z kilku usług jednocześnie, jednak Google dba o to, by identyczne oferty nie były wyświetlane wielokrotnie w jednej karuzeli reklamowej.
Jak dołączyć do usługi porównywania cen CSS?
Wyróżniamy kilka metod, które umożliwiają skuteczne wyświetlanie produktów w sekcji produktowej Google.
Podstawowy CSS – Google Shopping
Google Shopping to jedno z najskuteczniejszych narzędzi reklamowych dla sklepów internetowych, które pozwala wyświetlać produkty bezpośrednio w wynikach wyszukiwania. Aby z niego skorzystać, konieczna jest konfiguracja Google Merchant Center, integracja z Google Ads i prawidłowe przygotowanie pliku produktowego.
Pierwszym krokiem jest założenie konta Google Merchant Center. Do rejestracji wymagane jest konto Google oraz podstawowe dane o firmie, takie jak nazwa sklepu, kraj działalności i adres strony internetowej. Po wprowadzeniu informacji należy zaakceptować regulamin i zweryfikować domenę sklepu.
Po utworzeniu konta trzeba je skonfigurować, wybierając m.in. kraje, w których będą wyświetlane reklamy, oraz typ kampanii – w przypadku Google Shopping są to reklamy produktowe.

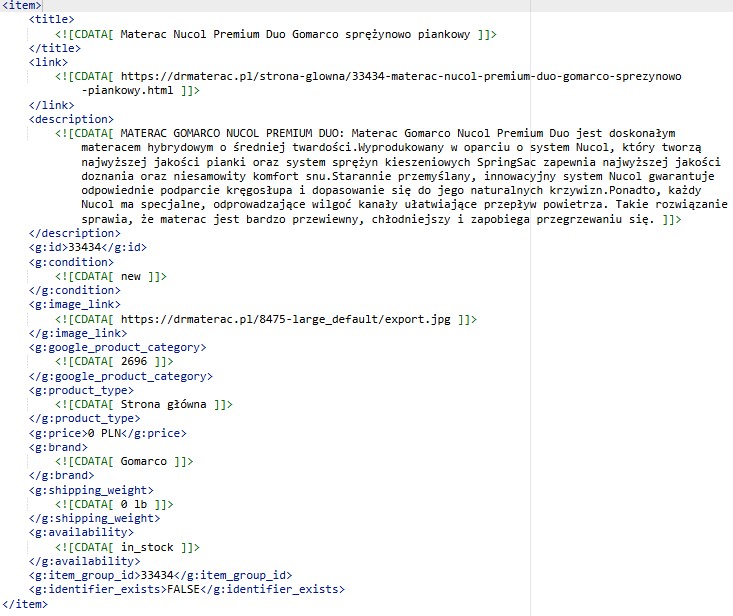
Przykład produktu w feedzie o rozszerzeniu xml
Następnie konieczne jest przygotowanie pliku produktowego, który zawiera informacje o produktach, takie jak nazwa, cena, zdjęcie, dostępność i link do strony. Google obsługuje różne formaty plików, w tym XML i CSV. Dane można przesyłać ręcznie, przez Arkusze Google lub zaplanowane pobieranie.
Po dodaniu pliku produktowego należy połączyć Google Merchant Center z kontem Google Ads, co umożliwia zarządzanie kampaniami produktowymi. W Google Ads można ustawić budżet kampanii, określić stawki za kliknięcie oraz zoptymalizować grupowanie produktów. Google Shopping działa na zasadzie aukcji CPC – reklamy pojawiają się w wyszukiwarce w zależności od wysokości stawki i jakości oferty.
Autorska porównywarka cen
Podstawową porównywarką jest Google Shopping, ale warto skorzystać z możliwości zewnętrznych serwisów.
Decyzja o skorzystaniu z zewnętrznej usługi porównywania cen (CSS) wynika przede wszystkim z chęci obniżenia kosztów reklamowych. Google Shopping pełni funkcję CSS, ale nakłada ukrytą marżę na każde kliknięcie reklamy produktowej, wynoszącą około 20% CPC.
Wybierając niezależną usługę CSS, sprzedawcy mogą zaoszczędzić te środki i przeznaczyć je na zwiększenie budżetu reklamowego lub pozyskanie większej liczby kliknięć.
Sprzedawcy internetowi, którzy chcą korzystać z porównywarki Google Shopping poprzez zewnętrzną usługę CSS, mogą:
- Skorzystać z gotowej porównywarki CSS (np. Sembot CSS), która obsługuje reklamy w Google Shopping i pozwala na obniżenie kosztów CPC.
- Stworzyć własną, brandowaną porównywarkę cenową CSS – dedykowane rozwiązanie SaaS, które pozwala na wyświetlanie reklam z dopiskiem „Przez: Twoja Marka”.
Każda z tych opcji pozwala sprzedawcom na pełną kontrolę nad swoimi kampaniami Google Shopping, jednocześnie eliminując zbędne opłaty pobierane przez Google.
Porozmawiajmy o skutecznych rozwiązaniach marketingowych dla Twojej firmy
Korzystanie z wielu CSS jednocześnie
Korzystanie z wielu porównywarek jest możliwe i pozwala sprzedawcom:
- zwiększyć widoczność swoich produktów,
- docierać do różnych grup odbiorców,
- optymalizować strategię reklamową.
Każdy dostawca CSS może specjalizować się w innej kategorii lub mieć unikalne podejście do targetowania, co daje możliwość skuteczniejszego wykorzystania budżetu. Google traktuje oferty wszystkich CSS jednego sprzedawcy jako pochodzące z jednego źródła, dzięki czemu opłaty naliczane są tylko raz, bez zwiększania kosztów kliknięcia.
Aby skutecznie zarządzać wieloma kontami CSS, warto monitorować ich efektywność, kontrolować koszty i dopasować strategię współpracy z partnerami. Odpowiednie zarządzanie wieloma CSS może przyczynić się do lepszych wyników kampanii, jednak kluczowe jest zachowanie równowagi, aby uniknąć malejących zwrotów z inwestycji.
Optymalizacja produktów dla CSS
Optymalizacja produktów w ramach usług porównywania cen (CSS) jest podstawą dla zwiększenia widoczności w wynikach wyszukiwania Google Shopping. Aby Twoje strony produktów wyświetlały się w usłudze porównywania cen oraz były skuteczne w reklamach produktowych, musisz spełnić określone wymagania i wdrożyć najlepsze praktyki.
Aby produkty były widoczne w wynikach wyszukiwania Google Shopping, muszą być poprawnie sformatowane i zgodne ze specyfikacją danych produktowych dla CSS. Kluczowe elementy:
- Tytuł produktu – powinien zawierać istotne informacje, np. markę, model, wariant.
- Opis produktu – szczegółowy, uwzględniający cechy, korzyści i przeznaczenie.
- Obraz wysokiej jakości – zdjęcia powinny być zgodne z wytycznymi Google (bez znaków wodnych, wysokiej rozdzielczości).
- Cena i dostępność – muszą być aktualne i zgodne z informacjami przesyłanymi do Google.
- Porównanie ofert – każda strona produktu w CSS powinna umożliwiać porównanie cen i warunków sprzedaży co najmniej dwóch różnych sprzedawców.
Jak wdrożyć autorską porównywarkę cen?

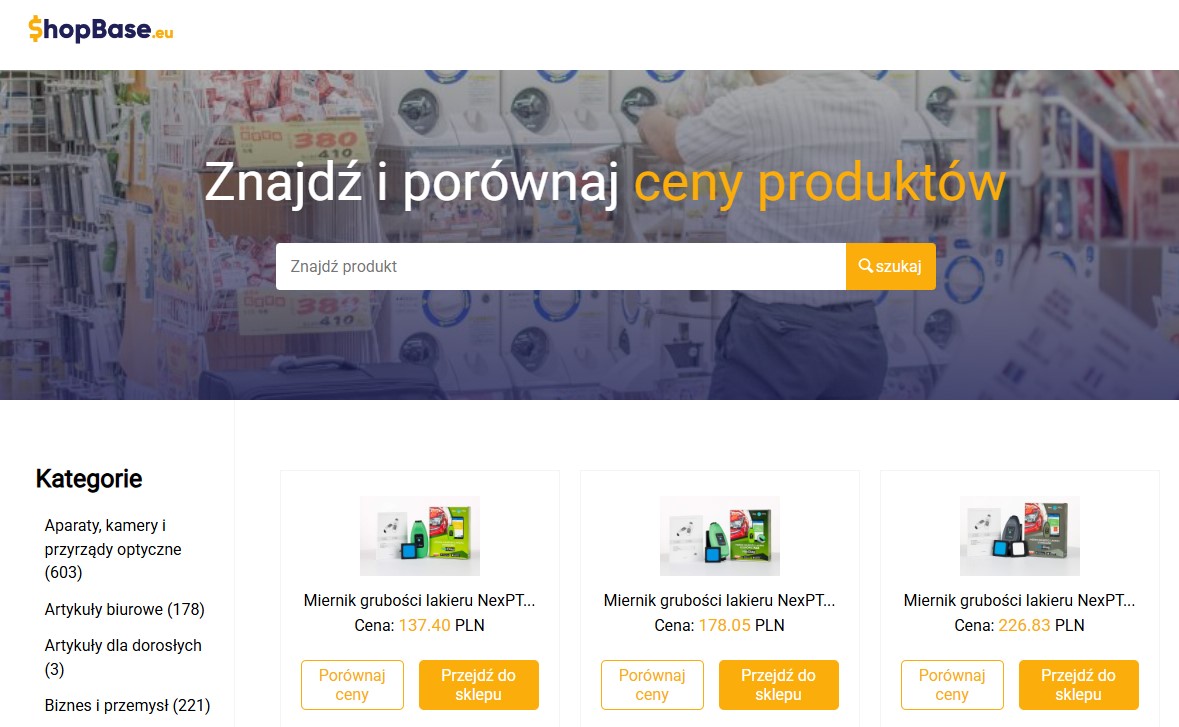
Przykład autorskiej porównywarki cen: https://shopbase.eu/
Nie każda porównywarka cenowa jest automatycznie CSS. Aby usługa mogła uzyskać status CSS, musi spełnić określone przez Google wymagania:
- Posiadać witrynę porównywarki cenowej, która umożliwia użytkownikom wyszukiwanie i porównywanie produktów od różnych sprzedawców.
- Na tej witrynie musi być dostępnych co najmniej 50 różnych domen sprzedawców w każdym kraju, w którym CSS zamierza działać.
- Sprzedawcy muszą dostarczać swoje produkty do krajów, w których mieszkają użytkownicy.
- Witryna CSS musi prowadzić użytkowników do stron docelowych sprzedawców, gdzie mogą dokonać zakupu.
- Powinna umożliwiać wyszukiwanie produktów oraz ich sortowanie lub filtrowanie (np. według ceny, marki, czasu dostawy, sprzedawcy).
- Powinna być ogólnodostępna i nie wymagać rejestracji użytkowników do przeglądania ofert.
Aby dana usługa porównywania cen mogła zacząć działać jako CSS, jej właściciel musi również posiadać aktywne konto w CSS Center – to platforma Google służąca do zarządzania domenami CSS i procesem wyświetlania reklam produktowych.
Błędy w implementacji usług porównywania cen
Nieprzestrzeganie zasad Google dla usług porównywania cen może skutkować zawieszeniem CSS i brakiem widoczności produktów w Google Shopping. Najczęstsze błędy to:
- Brak poprawnych linków do stron sprzedawców – każda oferta musi prowadzić do konkretnej strony produktu w sklepie internetowym.
- Nieaktualne lub niezgodne ceny – ceny w CSS muszą odpowiadać informacjom przesłanym do Google.
- Brak filtrów i opcji sortowania – porównywarka musi umożliwiać użytkownikom filtrowanie i porównywanie ofert na podstawie przynajmniej jednej cechy (np. marki, ceny, czasu dostawy).
- Naruszenie zasad bezpieczeństwa – CSS nie może kierować użytkowników na strony, które naruszają zasady prywatności lub bezpieczeństwa (np. stosują phishing, wyłudzanie danych).
Jeśli CSS nie spełnia powyższych wymagań, Google może zawiesić udział w programie i uniemożliwić wyświetlanie produktów w Google Shopping. Powiadomienia o problemach są widoczne w CSS Center, dlatego warto regularnie monitorować stan konta.
Źródła:
https://support.google.com/css-center/answer/7524491?hl=pl
https://support.google.com/merchants/answer/12653197?hl=pl
https://support.google.com/css-center/answer/14645037?hl=pl
https://pl.sembot.com/blog/przewodnik-po-css-comparison-shopping-service/

Autor artykułu
Marcel Pękala
SPECJALISTA SEO

