
Jak szybkość ładowania strony wpływa na konwersje?
- Czym jest szybkość strony w 2025 roku?
- Jak wolne ładowanie zabija konwersję w sklepie?
- Wolna strona to także ogromny problem dla SEO
- Jak sprawdzić, czy Twój sklep jest szybki (i czy Google go lubi)?
- Co najczęściej spowalnia sklepy internetowe?
- Szybkość ładowania strony to nie problem IT – to Twój problem biznesowy!
Wyobraź sobie klienta, który wchodzi do Twojego sklepu stacjonarnego. Chce kupić produkt, ma go już w ręku, ale kolejka do kasy jest tak długa, że po prostu rzuca koszyk i wychodzi.
W e-commerce dzieje się to samo, tylko tysiące razy dziennie i w ułamkach sekund. Tą kolejką jest czas ładowania Twojej strony!
Wielu właścicieli sklepów internetowych skupia się na cenach, promocjach i designie, zapominając, że jeśli strona nie załaduje się w 2-3 sekundy, większość klientów nawet nie zobaczy ich oferty. Dane są bezlitosne. Badania Deloitte pokazują, że poprawa szybkości ładowania strony mobilnej o zaledwie 0,1 sekundy może zwiększyć konwersję o 8%.
Jeśli czujesz, że Twój sklep "muli", a klienci uciekają, zanim dodadzą coś do koszyka, ten artykuł jest dla Ciebie. Pokażę Ci, jak szybkość strony bezpośrednio przekłada się na Twoje przychody, jak Google patrzy na to z perspektywy SEO i co konkretnie możesz zrobić, aby to naprawić!
Czym jest szybkość strony w 2025 roku?
Kiedyś mówiliśmy ogólnie o szybkości strony. Dzisiaj, w dobie Core Web Vitals (Podstawowych Wskaźników Internetowych), Google każe nam patrzeć na to znacznie precyzyjniej. To już nie jest tylko jeden wskaźnik, ale zestaw metryk, które opisują doświadczenie użytkownika (UX).
Dla sklepu e-commerce trzy najważniejsze to:
- LCP (Largest Contentful Paint) – jak szybko ładuje się największy element na stronie? W sklepie to najczęściej baner promocyjny lub zdjęcie główne produktu. Jeśli ładuje się wieki, klient widzi pustą plamę i ucieka.
- INP (Interaction to Next Paint) – jak szybko strona reaguje na interakcję? To kluczowe dla e-commerce! Czy klient może natychmiast kliknąć "dodaj do koszyka", rozwinąć filtr lub zmienić wariant produktu? Jeśli po kliknięciu nic się nie dzieje, klika jeszcze raz, irytuje się i wychodzi.
- CLS (Cumulative Layout Shift) – czy elementy na stronie "skaczą" podczas ładowania? Wyobraź sobie, że klient chce kliknąć "Do kasy", ale w ostatniej chwili nad przyciskiem ładuje się baner, a on przez przypadek klika w "Wyczyść koszyk". To prosta droga do utraty sprzedaży.
Jak wolne ładowanie zabija konwersję w sklepie?
Z mojego doświadczenia w pracy z dziesiątkami sklepów internetowych wynika, że optymalizacja szybkości to często "nisko wiszący owoc", który przynosi najlepszy zwrot z inwestycji. Klienci po prostu nie będą czekać.
- Badania pokazują, że aż 40% użytkowników opuści stronę, jeśli nie załaduje się ona w ciągu 3 sekund. To prawie połowa Twojego potencjalnego ruchu!
- Każda dodatkowa sekunda ładowania obniża satysfakcję klienta o około 11%. Mniej zadowolony klient to mniejsza szansa, że wróci.
Giganci e-commerce wiedzą o tym od dawna i liczą każdy ułamek sekundy.
- Amazon obliczył, że zaledwie jedna sekunda opóźnienia w ładowaniu strony kosztowałaby ich 1,6 miliarda dolarów rocznie. Nie biliona, jak czasem można przeczytać, ale 1,6 miliarda (czyli 1 600 000 000) – to wciąż astronomiczna kwota.
- Walmart zauważył, że każda sekunda poprawy szybkości ładowania strony podnosi ich konwersję o 2%.
- Mozilla (twórcy przeglądarki Firefox) przyspieszyła swoją stronę o 2,2 sekundy. Efekt? 60 milionów więcej pobrań przeglądarki w skali roku.
Te dane jasno pokazują: szybkość to nie dodatek techniczny. To kluczowy wskaźnik biznesowy. Im krótszy czas ładowania, tym wyższy współczynnik konwersji. Szybka strona to po prostu więcej pieniędzy w Twojej kasie.
Wolna strona to także ogromny problem dla SEO
Myślisz, że wolna strona to tylko problem z konwersją? Niestety nie. To także sygnał dla Google, że Twoja witryna nie jest przyjazna użytkownikom.
Już w 2010 roku Google oficjalnie ogłosiło, że szybkość ładowania jest jednym z czynników rankingowych. Wraz z wprowadzeniem Core Web Vitals, stało się to jeszcze ważniejsze. Strona, która jest wolna i niestabilna (patrz CLS), będzie miała niższe pozycje w wynikach wyszukiwania.
Musisz też pamiętać o dwóch rzeczach kluczowych dla e-commerce:
- Mobile-First Indexing – Google ocenia Twój sklep przede wszystkim na podstawie wersji mobilnej. A to właśnie na telefonach szybkość ma największe znaczenie (i najczęściej tam są problemy).
- Budżet indeksowania (Crawl Budget) – Roboty Google mają ograniczony czas na przeskanowanie Twojego sklepu. Jeśli strona odpowiada wolno, roboty w tym samym czasie przeskanują mniej podstron. W efekcie Twoje nowe produkty, zmiany w opisach czy aktualizacje stanów magazynowych mogą pojawić się w Google z dużym opóźnieniem.
Zobacz wpis: Czynniki wpływające na konwersje e-commerce z Google organic
Jak sprawdzić, czy Twój sklep jest szybki (i czy Google go lubi)?

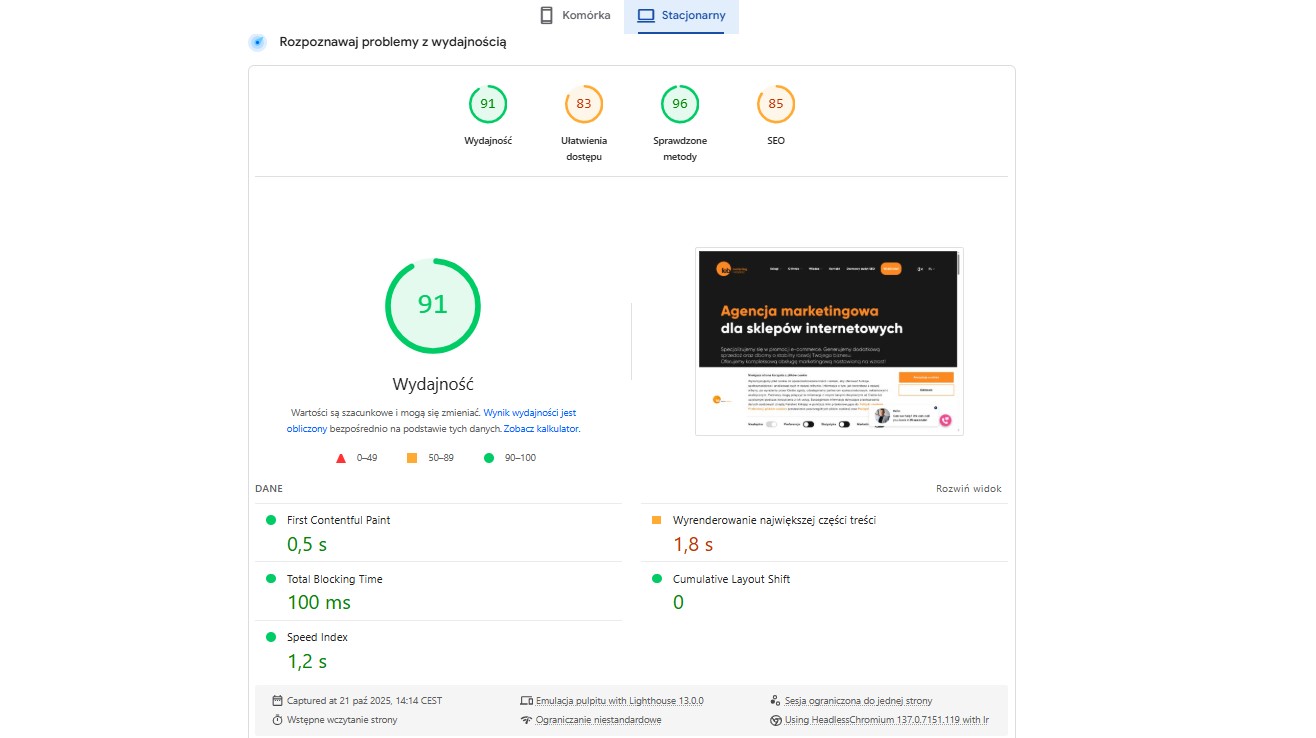
Zanim zaczniesz cokolwiek naprawiać, musisz postawić diagnozę. Najpopularniejszym narzędziem jest oczywiście PageSpeed Insights od Google. Wklejasz adres URL i po chwili widzisz wynik w skali 0-100 oraz rekomendacje.
Ale jako specjalista SEO, który na co dzień pracuje z danymi, polecam Ci zajrzeć głębiej.
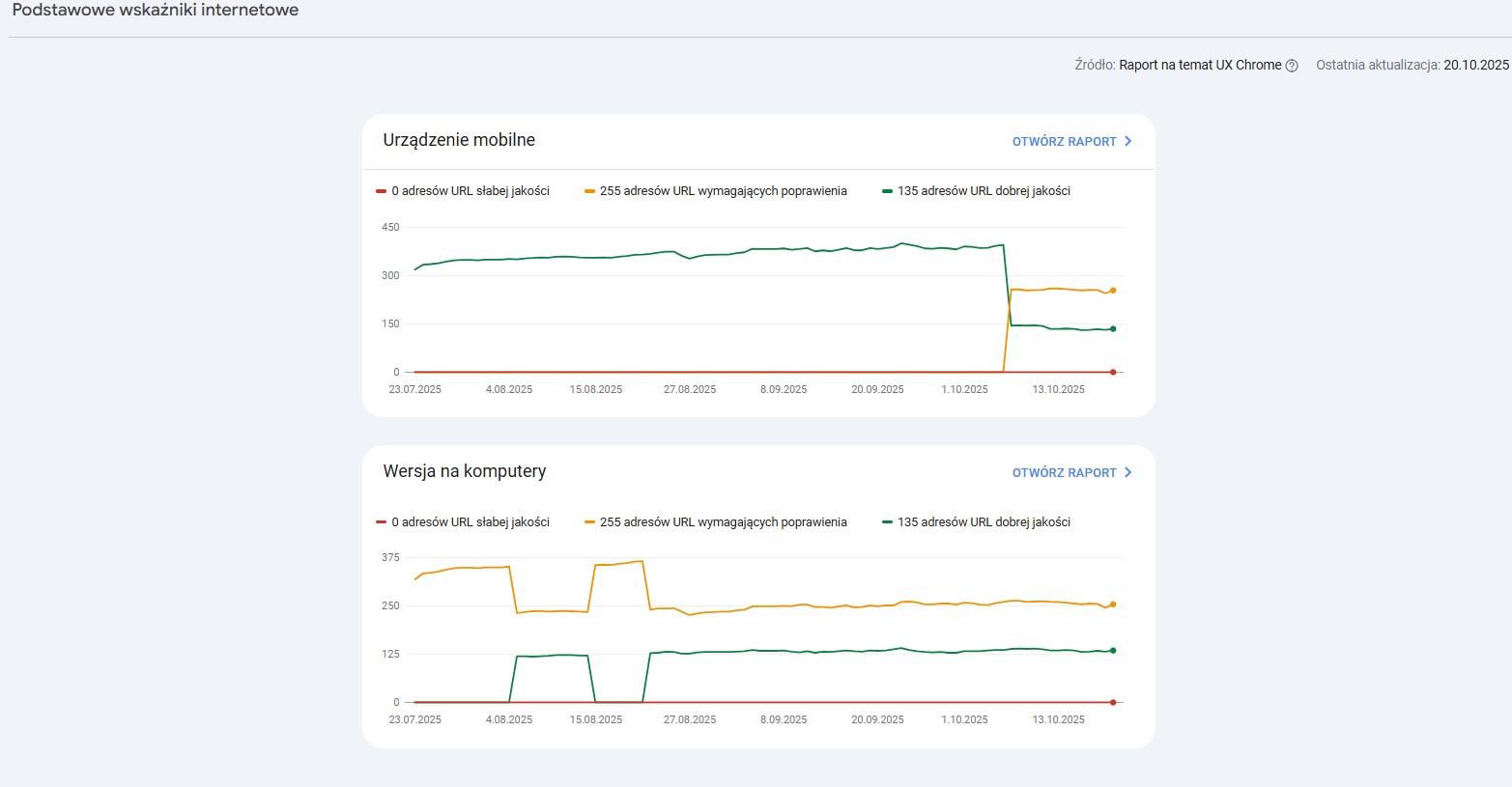
Najlepszym źródłem prawdy jest Twój Google Search Console. W sekcji "Podstawowe wskaźniki internetowe" znajdziesz raport oparty nie na teoretycznym teście (jak w PageSpeed Insights), ale na rzeczywistych danych od Twoich użytkowników.

Jeśli widzisz tam dużo adresów URL oznaczonych na czerwono (Słaba wydajność) lub żółto (Wymagają poprawy), masz jasny sygnał, że tracisz pieniądze i pozycje w Google.

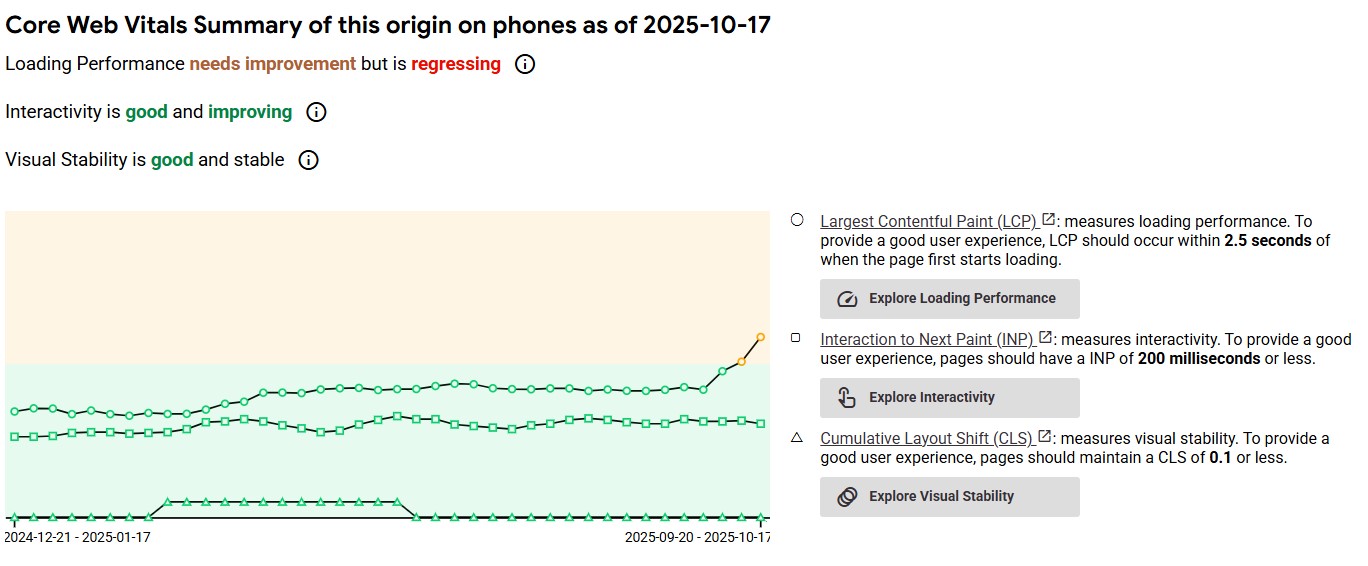
Możesz też skorzystać z narzędzia CrUX Vis pod linkiem: https://cruxvis.withgoogle.com/
CrUX Vis to narzędzie, które pozwala wizualizować dane dotyczące rzeczywistych wyników wydajności stron internetowych, zebrane z raportu Chrome User Experience Report (CrUX). Pokazuje, jak użytkownicy przeglądarki Chrome faktycznie doświadczają działania danej witryny lub domeny. Dzięki czytelnym wykresom i odnośnikom do artykułów ułatwia analizę i zrozumienie kondycji strony w oparciu o dane z realnych urządzeń i połączeń.
Co najczęściej spowalnia sklepy internetowe?
Przez lata optymalizacji dziesiątek sklepów zauważyłem, że problemy niemal zawsze sprowadzają się do kilku tych samych elementów. Oto one, wraz z gotowymi rozwiązaniami!
Zbyt duże i niezoptymalizowane zdjęcia
To wróg numer jeden w e-commerce. Chcesz pokazać produkt w wysokiej jakości, więc wgrywasz plik PNG, który waży 25 MB. To zabójstwo dla szybkości.
Rozwiązanie: Skompresuj wszystkie zdjęcia (narzędzia jak TinyJPG robią to banalnie prosto, zachowując jakość). Co ważniejsze, zacznij używać nowoczesnych formatów obrazów, jak WebP lub AVIF. Oferują one znacznie lepszą jakość przy mniejszym rozmiarze pliku.
Włącz też lazy loading (leniwe ładowanie) – zdjęcia produktów poniżej widocznego ekranu załadują się dopiero, gdy użytkownik zacznie scrollować.
Słaby, współdzielony hosting
Oszczędzasz na hostingu, wybierając najtańszy pakiet za 10 zł miesięcznie? To tak, jakbyś wynajął dla swojego butiku mały stragan na zatłoczonym bazarze. Gdy przyjdzie więcej klientów (ruch), wszystko się zapcha.
Rozwiązanie: Sklep e-commerce, nawet mały, potrzebuje stabilnego i szybkiego hostingu. Zapomnij o hostingu współdzielonym. Zainwestuj w dobry serwer VPS, serwer dedykowany lub specjalistyczny hosting chmurowy zoptymalizowany pod Twoją platformę (np. Shoper, PrestaShop, Magento).
Nadmiar wtyczek i "brudny" kod
Twój sklep na WooCommerce lub PrestaShop ma 50 wtyczek? Każdą do innej drobnej funkcji? Każda z nich to dodatkowy kod (CSS, JavaScript), który musi się załadować i dodatkowe zapytania do serwera. To drastycznie spowalnia stronę.
Rozwiązanie: Zrób audyt wtyczek. Zostaw tylko te absolutnie niezbędne. Wiele funkcji często da się połączyć w jedną wtyczkę lub wdrożyć bezpośrednio w kodzie. Zadbaj też o minifikację plików CSS i JavaScript (łączenie ich i usuwanie zbędnych spacji), aby zmniejszyć ich wagę.
Brak pamięci podręcznej (cache) i CDN
Jeśli Twoja strona za każdym razem, gdy wchodzi na nią użytkownik, musi od nowa "budować" się, łącząc z bazą danych, to marnujesz cenne sekundy.
Rozwiązanie: Wdróż pamięć podręczną (caching). Strona zapisze sobie gotową wersję i poda ją klientowi natychmiast. Koniecznie skorzystaj też z CDN (Content Delivery Network). To sieć serwerów na całym świecie. Jeśli klient z Niemiec wchodzi na Twój polski sklep, zdjęcia i pliki pobierze z serwera we Frankfurcie, a nie z Warszawy, co drastycznie skraca czas ładowania.
Szybkość ładowania strony to nie problem IT – to Twój problem biznesowy!
Przyspieszenie strony to nie jest zadanie dla informatyka, które można odkładać w nieskończoność. Zbyt wolne ładowanie to realne straty finansowe każdego dnia. Klienci, których pozyskałeś dzięki reklamom, social mediom czy pozycjonowaniu, uciekają, zanim dasz im szansę cokolwiek kupić.
W Fabryce e-biznesu optymalizacja Core Web Vitals to jeden z fundamentów skutecznego pozycjonowania sklepów internetowych. Traktujemy to na równi z treścią i link buildingiem, bo wiemy, że bez szybkiej i stabilnej strony, nawet najlepsza oferta się nie obroni.
Jeśli Twój sklep działa wolno, wskaźniki w PageSpeed Insights świecą się na czerwono, a konwersja jest niższa niż oczekujesz – skontaktuj się z nami. Przeprowadzimy specjalistyczny audyt SEO i wskażemy elementy, które natychmiast wymagają poprawy, abyś przestał tracić klientów.
Najważniejsze informacje, które warto zapamiętać:
- Google mierzy doświadczenie użytkownika za pomocą Core Web Vitals: LCP (ładowanie), INP (interaktywność) i CLS (stabilność wizualna).
- Poprawa szybkości ładowania strony mobilnej o zaledwie 0,1 sekundy może zwiększyć współczynnik konwersji nawet o 8%.
- Wysoki współczynnik odrzuceń jest często powiązany z wolnym ładowaniem – 40% użytkowników opuści stronę, jeśli ładuje się ona dłużej niż 3 sekundy.
- Wolna strona negatywnie wpływa na pozycjonowanie, ponieważ Core Web Vitals są oficjalnym czynnikiem rankingowym Google, a problemy z szybkością ograniczają budżet indeksowania.
- Najczęstsze przyczyny wolnego działania e-commerce to niezoptymalizowane zdjęcia, słaby hosting, nadmiar wtyczek i brak cache'owania.
Źródła:
https://www.fastcompany.com/1825005/how-one-second-could-cost-amazon-16-billion-sales
https://www.cloudflare.com/pl-pl/learning/performance/more/website-performance-conversion-rates/
https://blog.mozilla.org/metrics/2010/04/05/firefox-page-load-speed-part-ii/
https://www.deloitte.com/ie/en/services/consulting/research/milliseconds-make-millions.html

Autor artykułu
Marcel Pękala
SPECJALISTA SEO

