
Jak zaprojektować skuteczny landing page?
Każda sekunda uwagi użytkownika jest na wagę złota, a landing page jest jednym z najważniejszych narzędzi w arsenale każdego marketera. Umiejętność tworzenia efektywnych stron docelowych (z ang. landing page) jest podstawą sukcesu online, niezależnie od tego, czy prowadzisz sklep internetowy, czy oferujesz usługi B2B.
Zrozumienie zasad projektowania skutecznej strony docelowej może znacząco wpłynąć na wyniki Twoich kampanii. Pokażę Ci, jak stworzyć skuteczny landing page, który konwertuje!
Co to jest landing page?

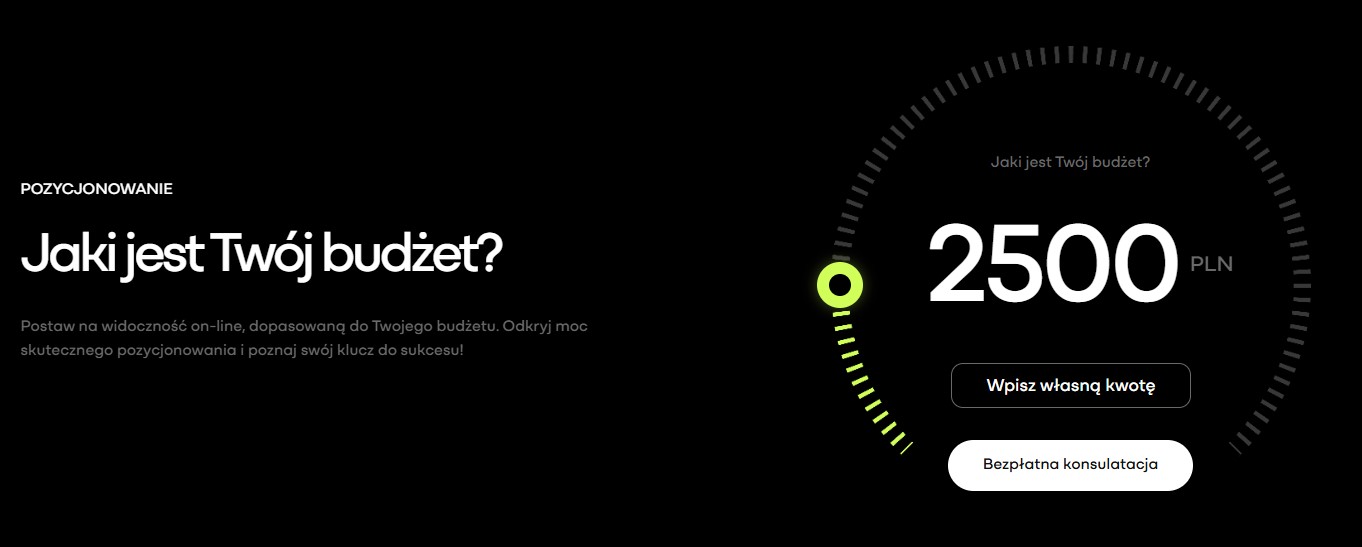
Przykładowy fragment landing page, źródło: https://kiwikick.pl/
Landing page to specjalnie zaprojektowana podstrona, która stanowi punkt wejścia dla użytkowników klikających w reklamę, link w e-mailu marketingowym lub organiczny wynik wyszukiwania. Jest to przemyślane narzędzie marketingowe, którego głównym i jedynym celem jest skłonienie użytkownika do podjęcia konkretnej akcji (konwersji).
Może to być na przykład:
- Generowanie leadów (zbieranie adresów e-mail lub numerów telefonów).
- Sprzedaż konkretnego produktu lub usługi.
- Rejestracja na wydarzenie lub webinar.
- Pobranie darmowego materiału (np. e-booka).
W przeciwieństwie do strony głównej, która zawiera całe spektrum informacji i wiele opcji nawigacji, landing page jest prosty, przejrzysty i pozbawiony rozpraszaczy, skupiając się na jednej, kluczowej ofercie.
Zrozumienie celu i odbiorcy landing page
Projektowanie strony docelowej rozpoczyna się od dogłębnego zrozumienia jej celu oraz grupy docelowej. To fundamentalny krok, który determinuje wszystkie kolejne decyzje projektowe i marketingowe.
Definiowanie celu i metryk
Pierwszym krokiem jest precyzyjne określenie jednego, głównego celu Twojego landing page. Próba realizacji wielu celów na jednej stronie docelowej zazwyczaj prowadzi do rozproszenia uwagi użytkownika i obniżenia skuteczności kampanii. Ustal konkretne metryki sukcesu (np. liczba zebranych leadów, współczynnik konwersji, czy też wartość koszyka).
Analiza grupy docelowej
Najlepsza strona docelowa powstaje po dogłębnym zbadaniu grupy docelowej. Im lepiej zrozumiesz potrzeby, problemy i motywacje potencjalnych klientów, tym skuteczniej do nich dotrzesz. Warto stworzyć persony marketingowe, które reprezentują typowych odbiorców.
Przy tworzeniu person uwzględnij takie aspekty jak:
- Problemy i wyzwania, z którymi się borykają, a które rozwiązuje Twoja oferta.
- Cele i aspiracje, jakie chcą osiągnąć.
- Język i ton komunikacji, który do nich przemawia.
- Zachowania zakupowe (np. czy podejmują decyzje na podstawie emocji, czy logiki).
Dzięki tym informacjom możesz dostosować przekaz, design i funkcjonalności strony docelowej do ich preferencji. Na przykład, landing page dla młodych użytkowników powinien mieć dynamiczny układ i prosty język, natomiast dla klientów B2B lepiej sprawdzi się formalność, referencje i sekcja „zaufali nam”.
Określenie ścieżki użytkownika
Dobre UX (User Experience) jest kluczowe, ponieważ pozytywne doświadczenia użytkowników bezpośrednio przekładają się na konwersję. Zastanów się, jaką ścieżkę ma przejść użytkownik, aby zrealizować cel strony. Zastanów się:
- Skąd użytkownik trafia na Twoją stronę docelową? Treść nagłówka musi być spójna z treścią reklamy lub linku źródłowego.
- Jakie informacje będą mu potrzebne do podjęcia decyzji?
- Jakie mogą być jego wątpliwości i jak możesz je rozwiać (np. poprzez sekcję FAQ lub społeczne dowody słuszności)?
Upewnij się, że nawigacja jest przejrzysta i intuicyjna, a użytkownik ma poczucie kontroli nad systemem.
Porozmawiajmy o skutecznych rozwiązaniach marketingowych dla Twojej firmy
Projektowanie struktury i layoutu landing page
Odpowiedni układ elementów na stronie ma ogromne znaczenie dla jej skuteczności i wpływa bezpośrednio na prawdopodobieństwo konwersji.
Hierarchia informacji i layout
Skuteczny landing page powinien mieć logicznie uporządkowaną strukturę z jednym głównym wezwaniem do działania. Zastosowanie hierarchii informacji pomaga w skutecznym przekazywaniu kluczowych informacji.

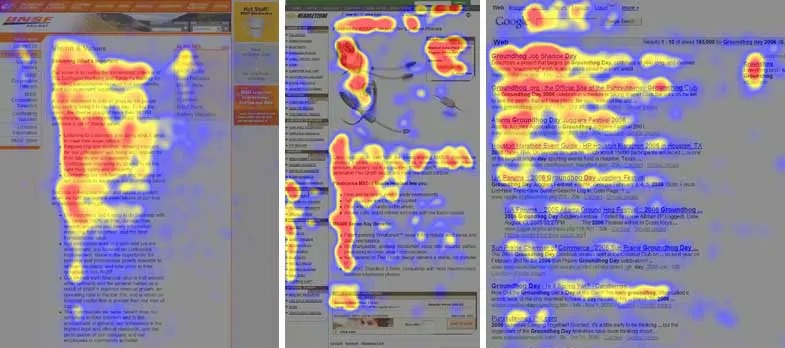
Źródło: https://uxplanet.org/f-shaped-pattern-for-reading-content-80af79cd3394
Warto kierować się też zasadą F-pattern lub Z-pattern, czyli naturalnymi wzorcami skanowania treści przez użytkowników, aby umieścić kluczowe informacje w najbardziej widocznych miejscach.
Typowa struktura efektywnej strony docelowej:
- Nagłówek główny (H1) i podtytuł, które natychmiast komunikują główną korzyść.
- Wizualna prezentacja oferty (np. wysokiej jakości grafika lub wideo).
- Główne korzyści lub cechy oferty (najlepiej w formie listy punktowanej – łatwiejszej do skanowania treści).
- Wezwanie do działania (Call to Action – CTA) - wyraźny przycisk zachęcający do akcji.
- Elementy budujące zaufanie (social proof, logotypy, gwarancje).
- Szczegółowy opis oferty i sekcja FAQ.
- Stopka z linkami do polityki prywatności (obowiązkowe).
Rola szybkości i responsywności
Techniczne aspekty strony są kluczowe, zarówno dla SEO, jak i dla konwersji.

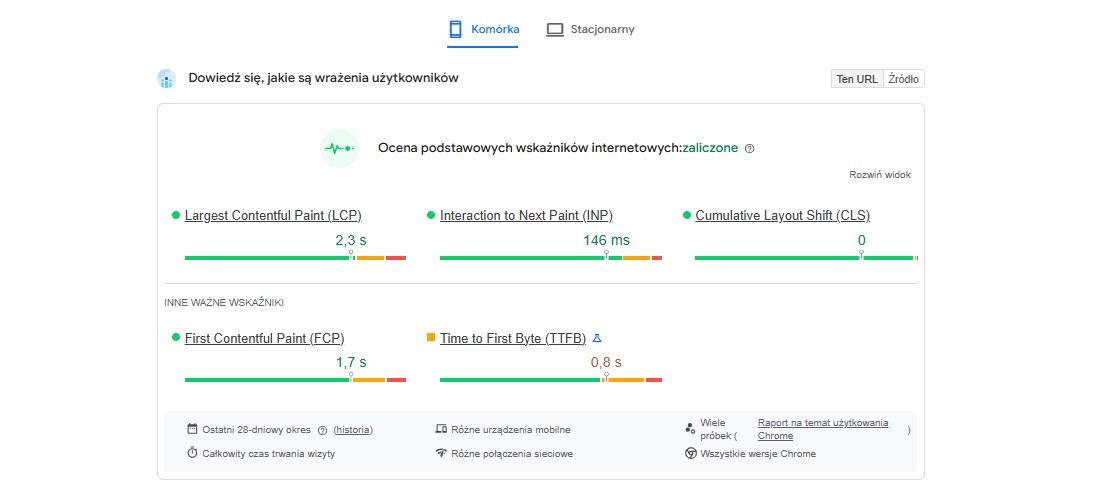
Źródło: https://pagespeed.web.dev/
Szybkość ładowania
Landing page musi ładować się błyskawicznie. Badania pokazują, że aż 40% użytkowników opuszcza stronę, jeśli nie załaduje się ona w ciągu 3 sekund, a każda dodatkowa sekunda opóźnienia znacząco obniża satysfakcję klienta i konwersję. Optymalizuj zdjęcia i grafiki, stosuj lekkie pliki, aby poprawić wyniki Core Web Vitals (np. LCP poniżej 2,5 sekundy).
Polecany wpis: Jak szybkość ładowania strony wpływa na konwersje?
Responsywność (podejście mobile-first)
Ponad połowa ruchu internetowego pochodzi z urządzeń mobilnych, dlatego landing page musi być idealnie dopasowany do smartfonów i tabletów. Podejście mobile-first zapewnia, że najważniejsze elementy są dobrze widoczne i funkcjonalne na małych ekranach.
Tworzenie przekonującego contentu
Content jest sercem każdego skutecznego landing page. To treść komunikuje wartość oferty, buduje zaufanie i przekonuje do podjęcia akcji.
Nagłówek i podtytuł

Nagłówek to pierwszy i najważniejszy element, który musi natychmiast przyciągnąć uwagę. Idealny nagłówek powinien być krótki i zwięzły (idealnie 10-20 słów) oraz jasno komunikować główną korzyść lub rozwiązanie problemu.
Podtytuł jest jego rozwinięciem, dostarczającym konkretnych szczegółów lub statystyk, które podkreślają unikalność oferty (tzw. Unique Value Proposition).
Język korzyści i Call to Action

Skup się na języku korzyści zamiast na wyliczaniu cech produktu. Pokaż, jak Twoja oferta wpłynie na życie lub biznes klienta, rozwiązując jego realne problemy.
Wezwanie do działania (CTA) musi być widoczne, kontrastowe i wyraźnie się wyróżniać. W treści CTA używaj języka pierwszej osoby (np. "Chcę zwiększyć sprzedaż" zamiast "Zwiększ sprzedaż") i komunikuj konkretną korzyść lub następny krok. Unikaj ogólnych fraz typu "Prześlij", które mogą obniżyć współczynnik konwersji.
Formularz i dowody społecznej słuszności

Jeśli celem jest generowanie leadów, formularz jest nieodzowny. Pamiętaj:
- Im mniej pól do uzupełnienia, tym lepiej – zbieraj tylko niezbędne dane.
- Zadbaj o walidację pól i umieść obowiązkowe checkboxy ze zgodami marketingowymi i na przetwarzanie danych.
- Zintegruj go z systemem Marketing Automation lub CRM.
Elementy budujące zaufanie (social proof) są niezbędne, zwłaszcza dla zimnego ruchu. Pamiętaj, że umieszczenie dowodu społecznego (np. opinii klientów z rezultatami) tuż pod CTA może zwiększyć współczynnik konwersji. Warto pokazywać logotypy znanych klientów, certyfikaty i gwarancje.
Optymalizacja treści pod kątem SEO
Choć głównym celem landing page jest konwersja, nie ignoruj optymalizacji pod kątem wyszukiwarek.
- Użyj głównego słowa kluczowego (landing page, co to jest landing page) w nagłówku H1.
- Stosuj nagłówki H2-H6 do logicznej strukturyzacji treści – to pomaga robotom Google zrozumieć zawartość.
- Naturalnie wplataj synonimy słów kluczowych i frazy z długim ogonem w tekście.
- Zadbaj o unikalność treści – duplicate content jest karany przez Google.
Dobry landing page to holistyczne podejście do konwersji!
Projektowanie skutecznego landing page to proces, który wymaga połączenia strategii marketingowej, psychologii użytkownika i technicznego SEO. Nie wystarczy tylko estetyczny design – kluczem do sukcesu jest holistyczne podejście, w którym cel, grupa docelowa i treść wzajemnie się uzupełniają. Upewnij się, że Twoja strona docelowa ładuje się błyskawicznie, jest responsywna i prowadzi użytkownika najkrótszą drogą do konwersji.
Nie musisz samodzielnie mierzyć się z tym wyzwaniem! Skorzystaj z pomocy Fabryki e-biznesu. Nasi eksperci mają doświadczenie w SEO, Marketing Automation i UX, co pozwala nam tworzyć strony, które nie tylko świetnie wyglądają, ale przede wszystkim konwertują! Skontaktuj się z nami, a stworzymy dla Ciebie skuteczny landing page.
Najważniejsze informacje, które warto zapamiętać:
- Landing page to strona o jednym, jasno określonym celu (np. generowanie leadów lub sprzedaż), która musi być spójna z kampanią reklamową.
- Kluczem do sukcesu jest dogłębna analiza grupy docelowej oraz dostosowanie przekazu do jej potrzeb, koncentrując się na korzyściach zamiast na cechach oferty.
- Struktura strony docelowej musi być prosta, przejrzysta i pozbawiona rozpraszaczy, z jednym, wyrazistym Call to Action (CTA).
- Szybkość ładowania strony jest krytycznym czynnikiem konwersji – każda sekunda opóźnienia może drastycznie obniżyć współczynnik konwersji, dlatego strona musi być technicznie zoptymalizowana.
- Dla SEO zadbaj o unikalny content, poprawną strukturę nagłówków (H1 z frazą kluczową) i responsywność strony, aby algorytmy Google uznały ją za wartościową.

Autor artykułu
Marcel Pękala
SPECJALISTA SEO

